Crear una campaña de descargas de la app

Las campañas de descargas de la app sirven para segmentar una audiencia de dispositivos móviles que tenga probabilidades de descargar tu app. Gracias a los posts optimizados para el mercado móvil, las personas podrán descargar tu app directamente desde sus cronologías.
Configurar tu campaña de descargas de app
- Antes de lanzar tu primera campaña de descargas de app, asegúrate de haber integrado a un socio de MAC, SKAdNetwork, y de haberte inscrito en el Programa de Medición móvil avanzada (AMM).
- Inicia sesión en tu cuenta de X Ads
- Haz clic en "Crear campaña" en la esquina superior derecha del Administrador de anuncios.
- Selecciona "Descargas de la app" en la lista de objetivos de campaña.
- Se te dirigirá a la pestaña "Detalles" del formulario de configuración de la campaña. Aquí podrás darle un nombre a tu campaña, elegir tu fuente de financiación y establecer las fechas y el presupuesto de la campaña.
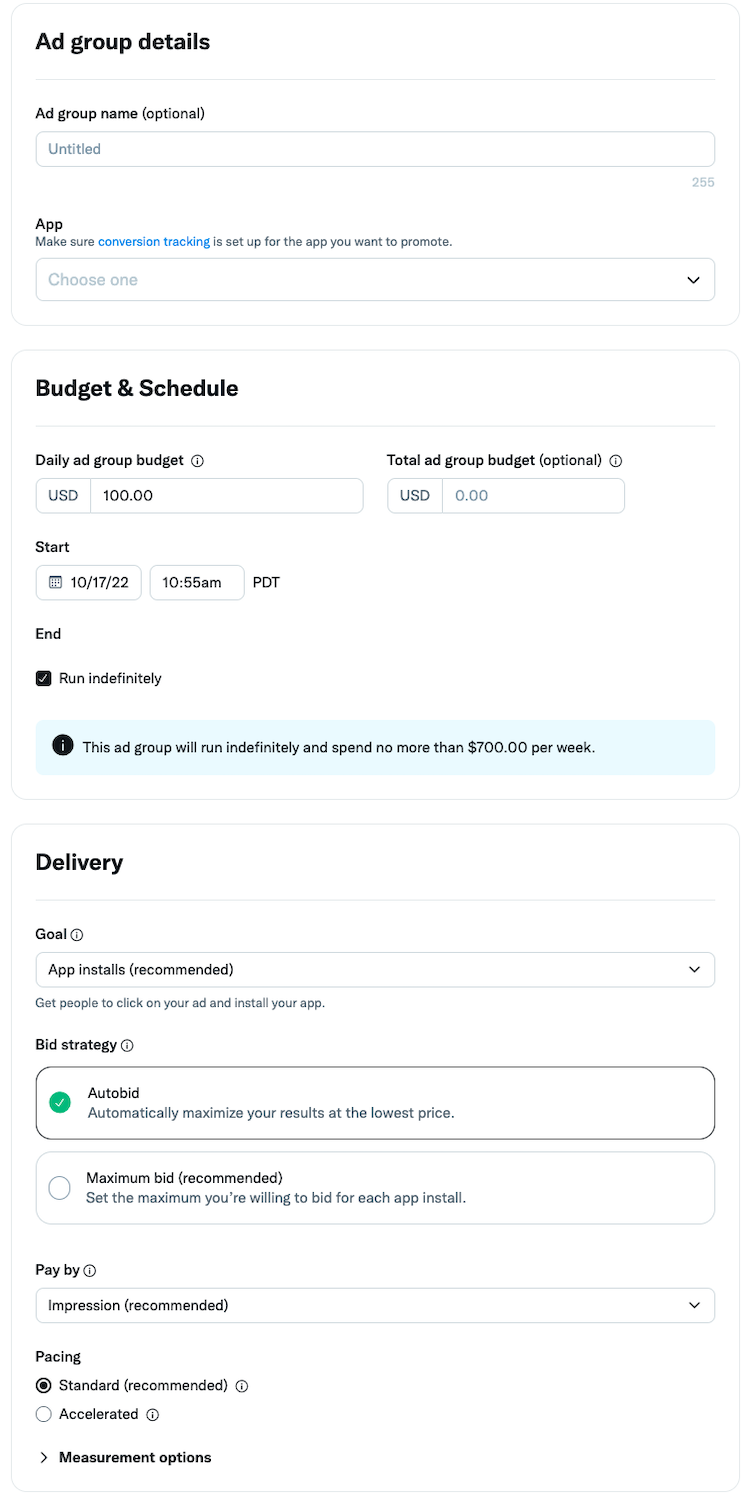
- A continuación, configura tu primer grupo de anuncios. Nombra el grupo de anuncios y elige la aplicación que quieres promocionar. También puedes establecer los horarios de inicio y fin del grupo de anuncios.
- En la sección de entregas, selecciona uno de los dos objetivos disponibles para el grupo de anuncios:
- Descargas de la app (recomendado): tus anuncios se mostrarán a los usuarios (entre los que hayas segmentado) propensos a descargar tu app. Si eliges esta opción, se te cobrará por impresiones o cuando un usuario haga clic en la tienda de apps.
- Clics en la app: tus anuncios se mostrarán a los usuarios (entre los que hayas segmentado) propensos a hacer clic en tu aplicación. Si eliges esta opción, solo se te cobrará cuando un usuario haga clic en la tienda de apps o directamente en la app.
- Selecciona el tipo de puja que te gustaría usar en tu grupo de anuncios. Si seleccionas Descargas de la app como el objetivo de tu grupo de anuncios, te recomendamos:
- Puja máxima: este tipo de puja te permite tener un mayor control sobre cuánto pagas por clic a descarga o por descarga de la app. En este tipo de puja, puedes elegir exactamente cuánto estás dispuesto a pagar por un clic a descarga o por una descarga de app (tu puja máxima), y tus resultados no superarán este precio. Este tipo de puja es útil para los anunciantes con experiencia que saben exactamente cuánto desean pagar por clic o descarga a gran escala.
Si seleccionas Clics en la app como el objetivo de tu grupo de anuncios, te recomendamos:
- Costo objetivo: puedes seleccionar la puja que quieres pagar por clic a descarga o por descarga de la app. Luego, tu campaña optimizará automáticamente tus pujas para alcanzar un costo promedio diario por clic o por descarga que cumpla con tu objetivo o que lo supere. Pagarás el costo promedio real de todos los clics que obtengas durante el día. Si cambias tu puja durante el transcurso de un día, esta se promediará según el costo objetivo más alto que hayas establecido ese día entre la nueva puja y la anterior.
Con cualquiera de los objetivos para grupo de anuncios, podrás seleccionar:
Puja automática: con esta opción, tu puja se optimizará automáticamente para obtener los mejores resultados al precio más bajo (dentro de tu presupuesto). La puja automática es la forma más sencilla de poner en marcha tus campañas y de generar impresiones en la plataforma con rapidez. Para las campaña de descargas de la app que tengan la opción "Descargas de la app" definida como "objetivo", la métrica predeterminada de "Pago por" será "Impresiones". Si defines tu objetivo como “Clics en la app”, la métrica predeterminada de “Pagar por” será “Clics en la app“. Nota: "Pagar por impresiones" aún se está implementando y puede que no se encuentre disponible para ti en este momento.
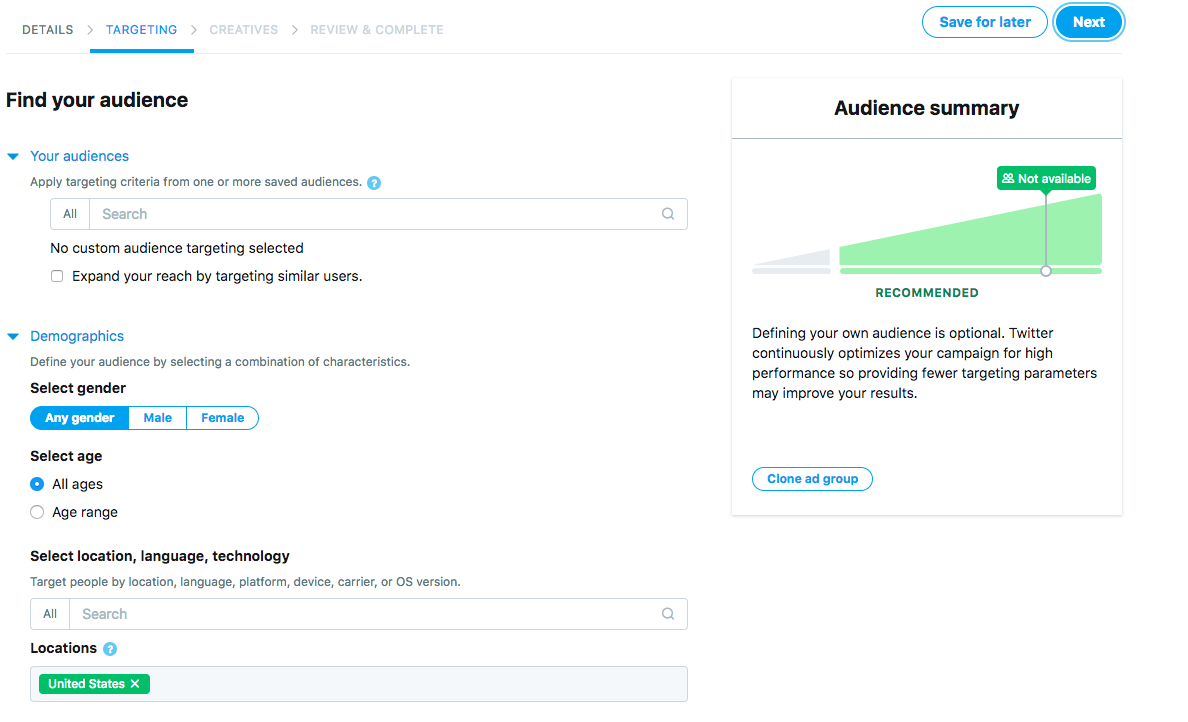
- Selecciona tu audiencia objetivo en la pestaña "Segmentación". Obtén más información sobre nuestras opciones de segmentación.
- Elige los posts que te gustaría usar en tu campaña. En este paso, también puedes personalizar las ubicaciones específicas de X y X Audience Platform donde te gustaría que se publiquen tus posts.
- Verifica la configuración final de tu campaña en la pestaña "Revisar & completar". Si deseas agregar grupos de anuncios adicionales a tu campaña, puedes hacerlo aquí.
- Publica tu campaña de descargas de la app.


Tus opciones de puja
Ofrecemos diferentes tipos de puja para las campañas de apps con el fin de ayudarte a obtener el mayor rendimiento de la inversión posible. Ten en cuenta que no puedes cambiar el objetivo una vez que creas la campaña o la guardas como borrador.
Clics en la app
- Puja por los clics en la app y paga por los clics en la app.
- El seguimiento de conversiones en aplicaciones móviles (MACT) no es necesario para habilitar esta opción de puja.
¿Cómo funciona? Los clics en la app son los clics que dirigen a la tienda de aplicaciones o directamente a la aplicación, y solo se te cobrará cuando alguien realice esa acción específica. Con esta opción de objetivo, nuestra plataforma se optimizará para generar la mayor cantidad posible de clics en la app de calidad.
¿Qué tipo de anunciantes deberían usar la opción Clics en la app? Esta opción es ideal para los anunciantes que desean aumentar su escala rápidamente. Usa los clics en la app con las campañas que tengan una segmentación restringida; por ejemplo, tu audiencia central segmentada con @usuarios y palabras clave muy específicos. Si el rendimiento comienza a bajar, puedes ampliar al otro tipo de puja.
Descargas de la app (recomendado)
- Puja por las descargas y paga por los clics en la app.
- El seguimiento de conversiones en aplicaciones móviles (MACT) es obligatorio para habilitar esta opción de puja.
¿Cómo funciona? El objetivo de descargas de la app te permite pujar por la descarga en lugar del clic en la app. Con esta opción de objetivo, nuestra plataforma se optimizará para generar la mayor cantidad posible de descargas de la app.
¿Qué tipo de anunciantes deberían usar este objetivo? Si tu KPI incluye las descargas, te recomendamos que aproveches esta opción de objetivo. Esta opción es ideal para mejorar el rendimiento de la campaña, ya que te permite hacer pruebas para ver qué formatos de creatividades y opciones de segmentación generan un mayor rendimiento de la inversión. Utiliza esta opción con las campañas que tengan una segmentación amplia, tales como las que solo segmentan por ubicación geográfica o según una serie amplia de categorías de intereses.
Publicar tu campaña de descargas de app
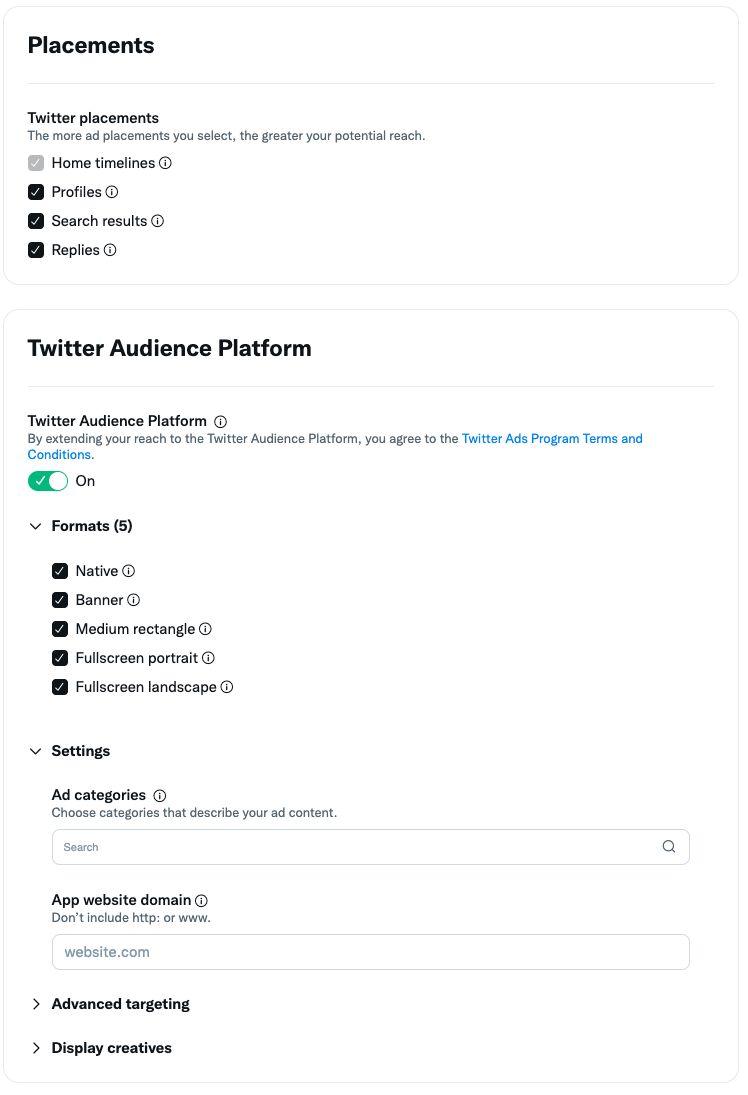
Los posts de las campañas de descargas de la app se pueden publicar en una serie de ubicaciones:
- Cronologías de inicio (opcional). Los posts de tus campañas pueden verse dentro de la cronología de una persona si el anunciante promocionó un post que es relevante para ella.
- Perfiles y páginas de detalles de los posts (opcional). Cuando alguien a quien segmentaste visita un perfil de X o las páginas de detalles de los posts, es posible que sea apto para recibir tu impresión.
- En la parte superior de las páginas de resultados de búsqueda relevantes en X.com (opcional). Las campañas de apps de nuestros socios de publicidad se publican en la parte superior de algunas páginas de resultados de búsqueda de X.com y a través de una selección de ecosistemas socios.
- Aplicaciones de socios en X Audience Platform (opcional). X Audience Platform permite que tus campañas obtengan resultados a mayor escala, ya que amplía su alcance para que lleguen a tu audiencia en las miles de apps y sitios web que los usuarios utilizan a diario. Si quieres extender tu campaña a X Audience Platform, se te pedirá que selecciones la categoría que mejor describa tu anuncio. Te recomendamos que solo elijas una categoría. También tienes la opción de elegir con qué formatos de creatividades personalizadas quieres asociar tus anuncios. Obtén más información sobre las creatividades personalizadas.
En tus campañas de descargas de la app, puedes personalizar completamente las ubicaciones de X y de TAP en las que quieres que se muestren tus anuncios; para ello, usa la pestaña "Creatividades" durante la configuración de la campaña.

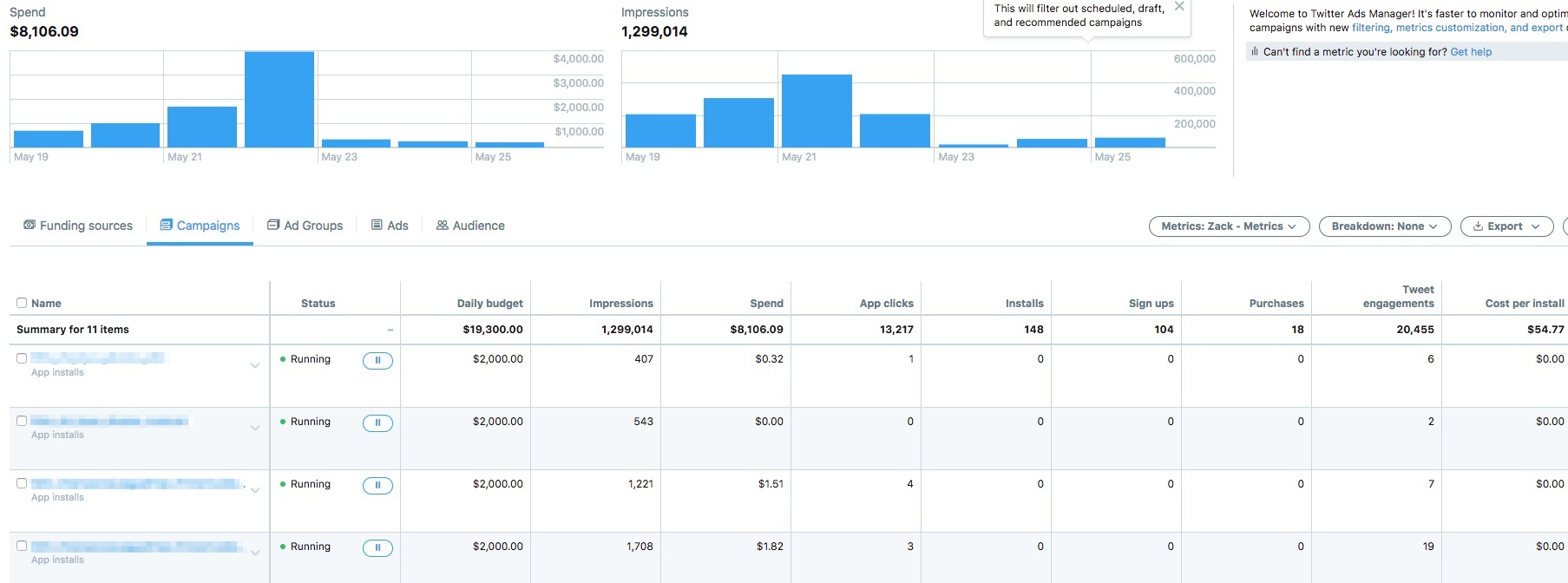
Visualización de tus resultados
Navega hasta el Administrador de anuncios para ver tus resultados. Filtra el intervalo de fechas en la esquina superior derecha para ver las métricas clave, como la inversión total, los resultados, el costo por resultado y la tasa de resultados. Tu "resultado" será clics a descarga o descargas, según lo que hayas elegido en la configuración de la campaña.
Definiciones rápidas:
Clics en la app: el número total de clics para descargar tu app.
Descargas: el número de descargas que X atribuye a tus anuncios. Este campo genera informes de las descaras atribuidas por Mobile App Conversion Tracking (MACT)* y por SKAdNetwork (SKAN).
Descargas con SKAN: El número de descargas y redescargas atribuidas por SKAdNetwork (SKAN).
*Recordatorio: MACT hace referencia a la atribución basada en ID de dispositivo. Con la introducción de App Tracking Transparency de Apple, la mayoría de los dispositivos que usan iOS no pueden atribuirse a través de MACT.
Ten en cuenta que hasta el 30 % de las descargas de iOS registradas para tu app se pueden asignar a campañas y a grupos de anuncios basados en modelos estadísticos. Esto no afecta al número total de instalaciones que hayas recibido en la app ni a la forma de facturar. Esto se relaciona con las limitaciones del ID de campaña de SKAdNetwork de Apple y con la manera en la que recibimos la información de los dispositivos cuando no tenemos acceso a su IDFA. En la sección Preguntas frecuentes a continuación puedes encontrar más información.
Ver resultados posdescarga
Ahora puedes ver algunos resultados posdescarga generados por X en el Administrador de anuncios de X, incluyendo "Compras de app con SKAN (AppsFlyer)".
Para ver más resultados posdescarga generados por X, utiliza el panel de tu Socio de medición móvil.

Ten en cuenta que hasta el 30 % de las descargas de iOS registradas para tu app se pueden asignar a campañas y a grupos de anuncios basados en modelos estadísticos. Esto no afecta al número total de instalaciones que hayas recibido en la app ni a la forma de facturar. Esto se relaciona con las limitaciones del ID de campaña de SKAdNetwork de Apple y con la manera en la que recibimos la información de los dispositivos cuando no tenemos acceso a su IDFA. En la sección Preguntas frecuentes que se encuentra a continuación puedes encontrar más información.
Preguntas frecuentes
¿Por qué algunas de mis descargas de iOS se pueden asignar a grupos de anuncios basados en modelos estadísticos?
Como parte de nuestro trabajo en relación con los cambios en App Tracking Transparency de Apple, hemos hecho la integración con SKAdNetwork (SKAN). Mediante SKAN, Apple solo permitirá un número limitado (100) de ID de campañas SK (SKID) para cada una de las app promocionadas. X reservará 30 de los 100 ID con el fin de garantizar que podamos seguir desarrollando y perfeccionando los productos de anuncios. Por ejemplo, podemos aprovechar estos ID reservados para realizar experimentos A/B con el fin de probar un producto nuevo.
- Los 70 SKID restantes están disponibles para que los utilices con cada app anunciada. Puedes obtener más información sobre este límite en el Centro de recursos de iOS 14.
Si uno de esos 30 SKID (que se utilizan para el desarrollo y las pruebas internas) impulsa una instalación, tratamos de atribuirla al grupo de anuncios más adecuado basándonos en modelos estadísticos.
Como resultado, hasta el 30 % de las descargas de iOS registradas pueden proceder de estos 30 SKID que X aprovecha para el desarrollo interno. Esto no afecta a la facturación de la campaña, ya que no facturamos basándonos en las descargas.
¿Qué es el Período de aprendizaje?
Cuando publicas una campaña, durante los primeros 3 a 5 días, nuestros sistemas harán una exploración para intentar encontrar los mejores usuarios para tus anuncios. A esta fase de exploración inicial le llamamos Período de aprendizaje.
Te recomendamos que durante el Período de aprendizaje evites hacer cambios a tu campaña a fin de permitir que nuestros sistemas obtengan información y se adapten de la forma más eficiente posible. Durante esta fase, probablemente verás fluctuaciones en el rendimiento. Después del Período de aprendizaje, el rendimiento de tu campaña debería estabilizarse. Si después de los primeros 3 a 5 días aún no ves el rendimiento, te sugerimos que aumentes tus pujas, amplíes tu audiencia objetivo o actualices tus creatividades.
¿Por qué me conviene publicar una campaña de descargas de la app?
La mayoría de los usuarios de X acceden a la aplicación de X través del móvil. Publicar campañas de descargas de la app es la manera ideal de conectarte con los usuarios de dispositivos móviles que tienen probabilidades de realizar una conversión directa desde la aplicación hasta la tienda aplicaciones.
¿Cuándo me conviene publicar una campaña de descargas de la app?
Si tienes una nueva app para promocionar o quieres conseguir usuarios nuevos para tu app, este es el objetivo de campaña que debes elegir.
¿Cuánto cuestan las campañas de descargas de la app?
Cuando publicas una campaña de descargas de app, solo se te cobrará por las impresiones o los clics en la app.
El costo que pagas depende del presupuesto y de la puja que establezcas para tu campaña, así como de la segmentación que selecciones. Recibirás una orientación sobre las pujas en tiempo real y basada en tus parámetros de segmentación durante la configuración de tu campaña. Obtén más información sobre los precios de X Ads.
Cuando configures tu campaña de descargas de la app, puedes seleccionar entre las pujas automáticas, una puja máxima o el costo objetivo como tipo de puja.
Es importante considerar detenidamente cuál es el valor que cada clic en la app o descarga de la app le aporta a tu empresa. La puja recomendada es un buen indicador de la cantidad que necesitas ofrecer para que tu campaña alcance su objetivo. Sin embargo, si tu puja no es competitiva en relación con otros anunciantes, puede que tu campaña no se muestre.
Además de controlar la cantidad que pagas por acción, tendrás también un control completo sobre la cantidad que gastas en total. Después de establecer tu puja, se te pedirá que ingreses un presupuesto total para la campaña y también, opcionalmente, un presupuesto diario. Cuando se alcance el presupuesto total, tu campaña se detendrá hasta que aumente el presupuesto. Cuando se alcance el presupuesto diario, tu campaña se detendrá hasta el día siguiente.
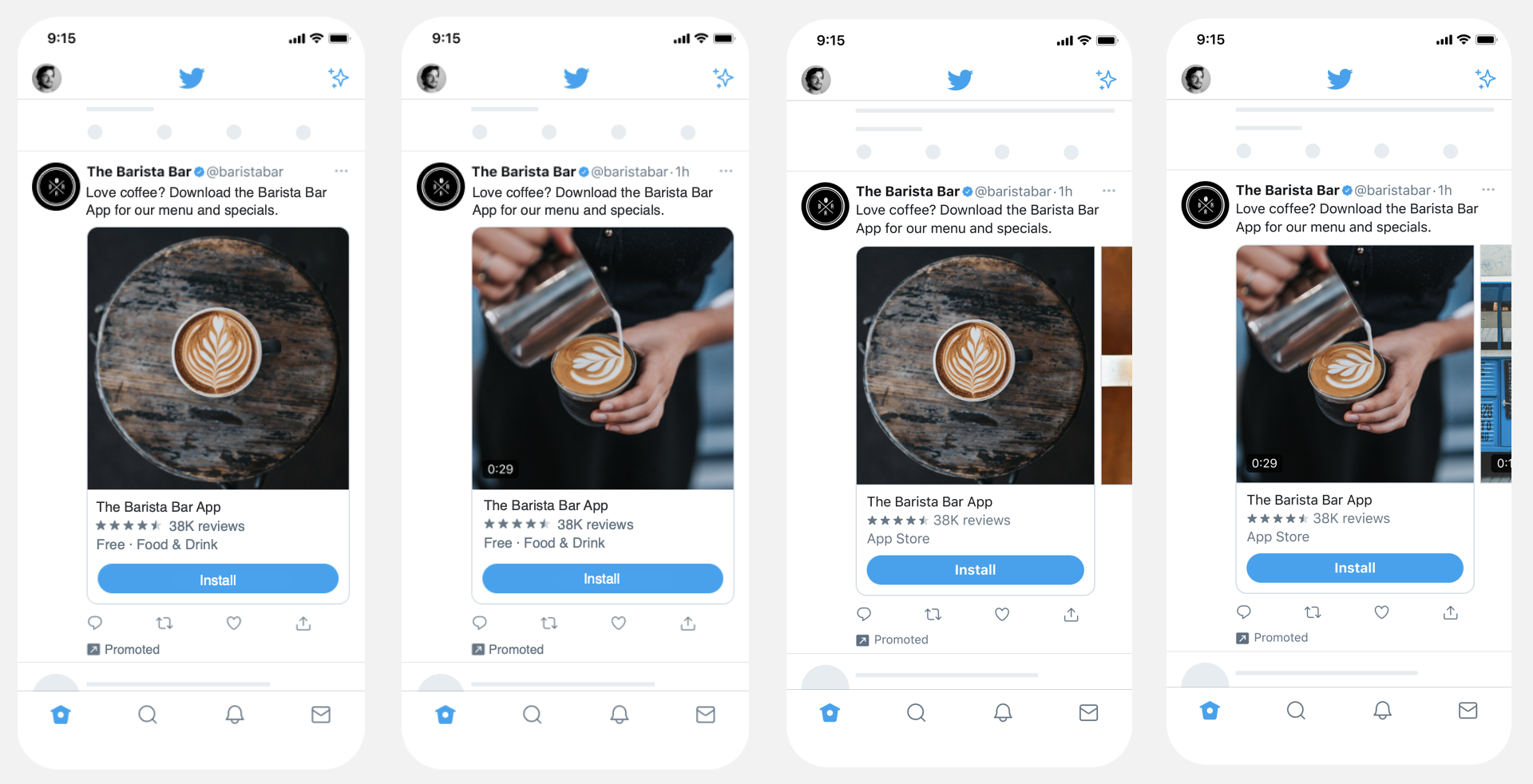
¿Qué tipos de posts puedo utilizar en mi campaña de descargas de la app?
Para campañas de descargas de la app, puedes usar Anuncios de Imagen con botones de la app, Anuncios de Video con botones de la app y Anuncios de Carrusel. Para esto, tendrás que configurar una App Card.

Consulta nuestra página de especificaciones para obtener más detalles sobre formatos de anuncios.
Recuerda que, independientemente del tipo de post que utilices, siempre se te cobrará por los clics a descarga o por las descargas de la app, según qué hayas elegido durante la configuración de la campaña.
Todos los anunciantes y el contenido de sus Anuncios Promocionados deben cumplir las políticas de X Ads.
¿Cómo puedo configurar un socio externo de seguimiento de conversiones en aplicaciones móviles?
MACT es la sigla en inglés para "seguimiento de conversiones en aplicaciones móviles". Obtén instrucciones más detalladas sobre qué es MACT, con quiénes puedes asociarte y cómo configurar tu socio MACT en tu cuenta de X Ads.
¿Cómo puedo agregar mi aplicación a mi cuenta de anuncios?
Para obtener instrucciones detalladas sobre cómo agregar, agrupar y editar aplicaciones en tu cuenta de anuncios, consulta la página del Administrador de apps .
¿Qué debo seleccionar como territorio principal de la tienda de apps?
Es el territorio principal en el que está disponible tu app. Esta información se usa para verificar el ID de tu app.
Si tienes dudas sobre cuál es el territorio principal de tu app, prueba seleccionar Estados Unidos.
Si estás fuera de Estados Unidos, define tu territorio con el lugar donde tu app estuvo disponible por primera vez. Esto no limitará qué lugares puedes segmentar en tu anuncio. Los ID de las apps pueden ser los mismos para varios países, siempre y cuando esa versión de tu app esté disponible en ese país.
¿Qué es un deep link?
Un esquema de deep links es semejante al dominio de un sitio web, excepto que permite a los usuarios abrir una app y sirve como esquema base de deep links completos (consulta el siguiente ejemplo). Por ejemplo, escribe "X://" en el navegador web de tu dispositivo móvil y pulsa "Buscar". Si tienes instalada la app de X, se abrirá en tu teléfono.
Si usas un botón de la app en iOS, al agregar esquemas de deep links a la configuración, permitirás a X reconocer si una app está instalada y los usuarios podrán abrirla directamente desde X. Por supuesto, si la app no está instalada, el botón de la app redirigirá al usuario a la tienda de apps para que pueda descargarla.
El esquema de deep links también es necesario para habilitar las "notificaciones de descarga" en iOS. Estas notificaciones son mensajes que aparecen en X una vez que se descarga una app y están diseñadas para que se active.
Para obtener el esquema de deep links de tu app, haz lo siguiente:
iOS
Para que la app responda correctamente a las solicitudes de apertura de la URL, tendrás que agregar un esquema de URL en el archivo .plist de la app. Entre los patrones frecuentes de asignación de nombre para este esquema, se incluyen el DNS invertido o simplemente myappname://.
Busca la sección Tipos de URL en el archivo .plist de la app. Si no existe, puedes agregarlo tú mismo. Si aún no editaste la sección Tipos de URL, se mostrará como una matriz con un solo elemento, un diccionario con la clave "Identificador de URL". Haz clic en el botón + asociado con el diccionario para agregar la sección "Esquemas de URL", que es otra matriz, y agrega tu esquema a esta matriz. Puedes agregar tantos esquemas personalizados como desees. Puedes obtener más información aquí.
En el delegado de tu app, puedes agregar lógica a application:openURL:sourceApplication:annotation:method para que acepte la URL entrante (la que especificaste en el anuncio) y la redistribuya en tu app.
Android
La información de deep link se transmite a tu app como parte de los datos de intención. Puedes agregar un filtro de intención a las actividades de recepción pertinentes de la app. El filtro de intención puede ser similar a este:
@string/filter_title_viewcardcontent”>
<action android:name=”android.intent.action.VIEW” />
<category android:name=”android.intent.category.DEFAULT” />
<category android:name=”android.intent.category.BROWSABLE” />
<!— Accepts URIs that begin with “example://action” —>
<data android:scheme=”example”
android:host=”action” />
</intent-filter>
Encontrarás una explicación más completa en la documentación para desarrolladores de Google.
¿Cuáles son las prácticas recomendadas en relación con las creatividades de los botones de la app
Cuando se complementen con un Anuncio de Imagen, te recomendamos que para los botones de la app:
- Uses colores llamativos para que la imagen se destaque.
- No incluyas demasiado contenido en un espacio reducido.
- Incluye una vista previa de lo que se verá en tu app.
- No uses imágenes excesivamente asociadas a la marca.
Cuando se complementen con un Anuncio de Video, te recomendamos que para los botones de la app:
- Incluyas mensajes visuales que no dependan del audio.
- Incluyas un fotograma al principio y al final del video que muestre los logotipos de App Store y Play Store, e incluye también un llamado a la acción visual para descargar tu app.
- Asegúrate de que quede claro que el video se relaciona con una app.
- No recicles videos de la marca; asegúrate de que el video se relacione específicamente con la app.
- Muestra la interfaz de la app, su utilidad y qué hay dentro de la app.
- Mantén la duración del video entre 6 y 15 segundos.
Para obtener más consejos de optimización y sugerencias sobre las creatividades, consulta nuestra página Optimización para descargas de la app y reinteracciones con la app.