Create an app installs campaign

App installs campaigns target a mobile audience likely to download your app. With Posts optimized for the mobile marketplace, people will be able to install your app directly from their timelines.
Setting up your app installs campaign
Prior to launching your first App Installs campaign, please make sure you’ve integrated with a MACT partner, SKAdNetwork, and have signed up for our Advanced Mobile Measurement Program.
1. Log into your X Ads account
2. Click "Create campaign" in the top right corner of your Ads Manager
3. Choose "App installs" from the list of campaign objectives
4. You'll be brought to the "Details" tab in the campaign setup form. Here you will name your campaign, choose your funding source and set campaign dates and budget
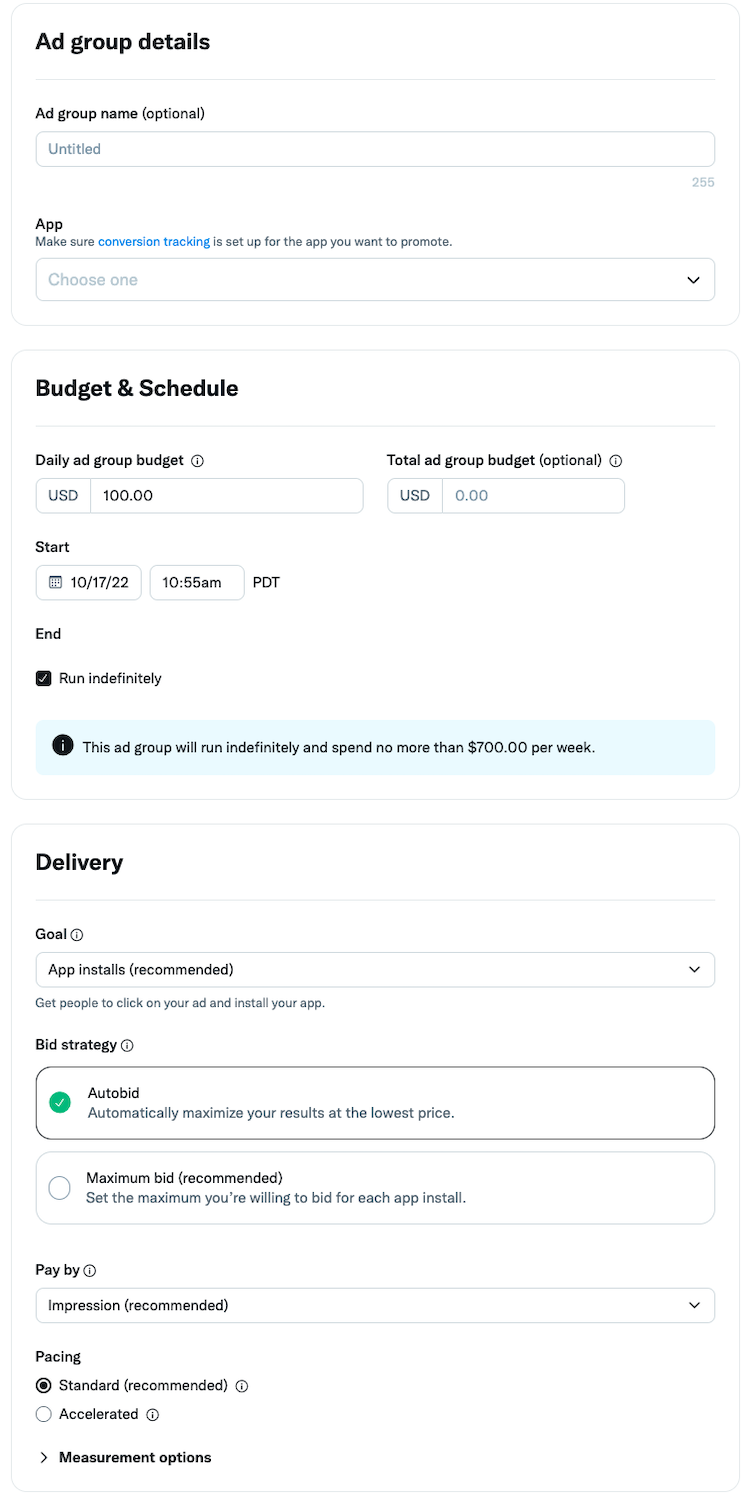
5. Next, you'll set up your first ad group. Name the ad group and choose the app you’d like to promote. You can also set the ad group start and end time
- App installs (recommended): your ads will serve to users likely to install your app (within your targeting). If you choose this, you’ll be charged by impressions or when a user clicks into the app store.
- App clicks: your ads will serve to users likely to click on your app (within your targeting). If you choose this, you'll only be charged when a user clicks into the app store or directly into the app.
6. In the delivery section, select one of the two available Ad group goals.

7. Select the bid type you’d like to use in your Ad group. If you choose App installs as your Ad group objective, we recommend:
- Maximum bid: This type allows greater control over how much you pay per app click or install. In this bid type, you choose exactly how much you are willing to pay for either an app click or an install (your maximum bid), and your results will not be charged over this price. This bid type is helpful for experienced advertisers who know exactly how much they’re looking to pay per click or install at scale.
If you choose App clicks as your Ad group objective, we recommend:
- Target cost: You can name the bid you’d like to pay per app click or app install. Your campaign will then auto-optimize your bids to achieve a daily average cost per click or cost per install that meets or beats your target. You'll pay the actual average cost for all clicks during the day. If you change your bid over the course of a day, the bid will average between your new bid and the previous highest target cost set that day.
With either Ad group goal, you are also able to select:
- Automatic bid: Your bid will auto-optimize to get the best results at the lowest price (within your budget). Automatic bid is the easiest way to quickly get your campaigns live and serving impressions on the platform.
8. For App installs campaigns with the ‘Goal’ set to “App installs”, your ‘Pay by’ metric will default to “Impressions”. If your Goal is set to “App clicks”, your ‘Pay by’ metric will default to “App clicks”.
Note: 'Pay by impressions' is still rolling out and may not be available to you at this time.
9. Select your target audience in the "Targeting" tab. Learn more about our targeting options
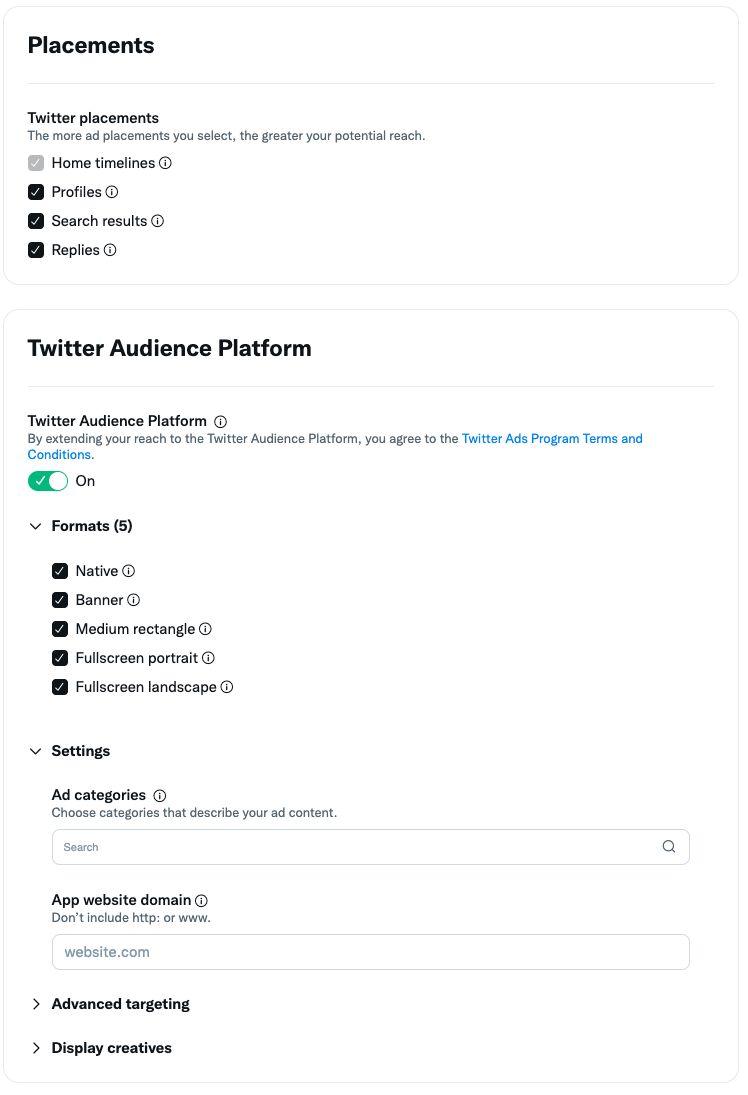
10. Choose the Posts you'd like to use in your campaign. You can also customize the specific locations you'd like your posts to deliver across X.
11. Review your final campaign setup on the "Review & Complete" tab. If you'd like to add additional ad groups to your campaign, you can do so here
12. Launch your app installs campaign!
Your bidding options
We offer different types of bidding for app campaigns to help you achieve the highest possible ROI. Please note, you cannot switch the goal after the campaign is created or saved as draft.
App clicks
- Bid on app clicks, pay for app clicks.
- Mobile App Conversion Tracking (MACT) is not required to enable this bidding option.
How does it work? App clicks are clicks that lead to the app store or directly into the app and you are only charged when someone takes that specific action. With this goal option, our platform will optimize to drive as many high-value app clicks as possible.
Which advertisers should use App clicks? This option is ideal for advertisers seeking to achieve scale quickly. Use app clicks with campaigns that are narrowly targeted, such as your core audience targeted with very specific @handles or keywords. If performance starts to decline, you may want to expand to the other bid type.
App installs (recommended)
- Bid on installs, pay for impressions.
- Mobile App Conversion Tracking (MACT) is required to enable this bidding option.
How does it work? The app installs goal allows you to bid on the install rather than the app click. With this goal option, our platform will optimize to drive as many app installs as possible.
Which advertisers should use this goal? If your KPI involves installs, we recommend leveraging this goal option. This option is ideal for refining campaign performance, as you experiment with what creative formats and targeting options drive the highest ROI. Use this for campaigns that are broadly targeted, like those that are only relying on geo-targeting or a broad array of interest categories.
Serving your app installs campaign
Posts in app install campaigns can serve in a number of locations:
- Home timelines (optional). Posts in your campaigns may be visible within someone's timeline if an advertiser has promoted a post that is relevant to that person.
- Profiles and Post detail pages (optional). When someone you targeted visits an X profile or Post detail pages, they may be eligible to be served your impression.
- At the top of relevant search results pages on X.com (optional). App campaigns from our advertising partners are called out at the top of some search results pages on X.com and through select ecosystem partners.

In your app installs campaigns, you can fully customize the locations on X and TAP you want your ads to appear via the "Creatives" tab during campaign setup.
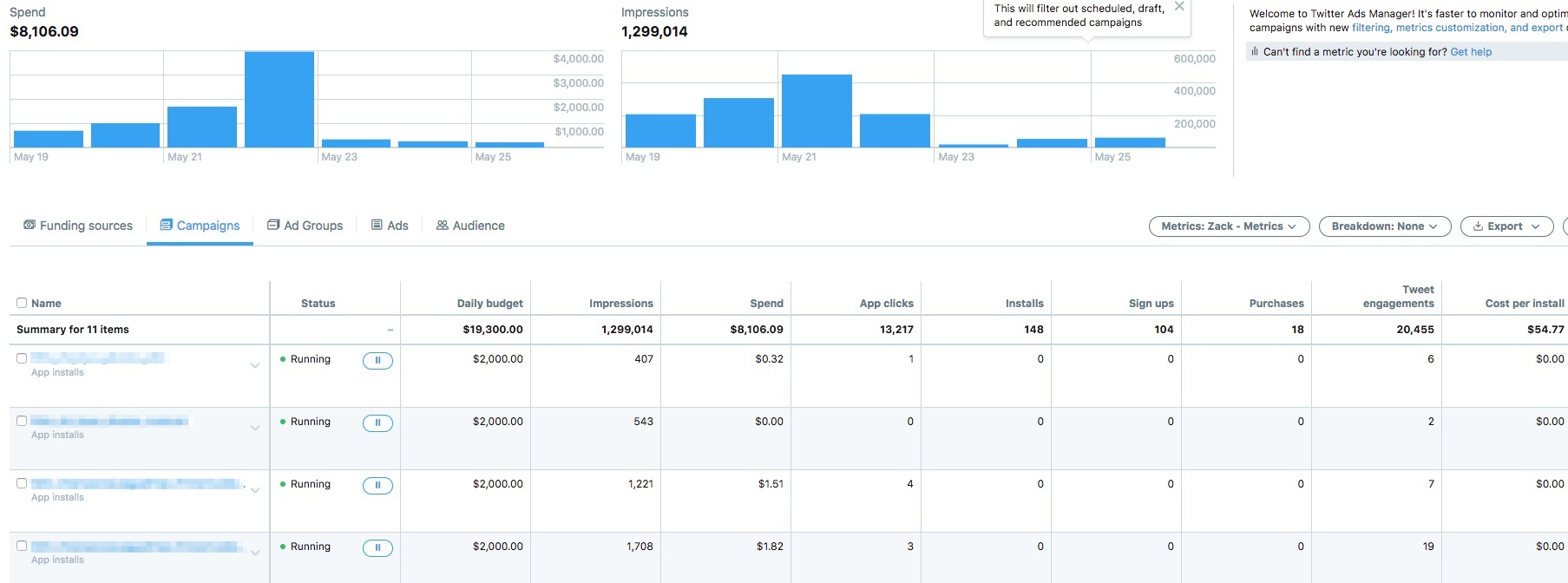
Viewing your results
Navigate to your Ads Manager to see your results. Filter the date range in the top right corner to see key metrics such as total spend, results, cost per result, and result rate. Your "result" will be either app clicks or installs, depending on what was chosen at campaign setup.
Quick definitions:
App clicks: the total number of clicks to install your app.
Installs: the number of installs attributed to your ads by X. This field reports installs attributed by both Mobile App Conversion Tracking (MACT)* and SKAdNetwork (SKAN).
SKAN installs: The number of installs and redownloads attributed by SKAdNetwork (SKAN).
*Reminder: MACT refers to device ID based attribution. With the introduction of Apple’s App Tracking Transparency, most devices on iOS cannot be attributed via MACT.
Note that up to 30% of reported iOS installs for your app may be assigned to campaigns and ad groups based on statistical models. This does not affect how many total installs you received for your app or how you are billed. This is related to Apple’s SKAdNetwork campaign ID limitations and how we receive information for devices where we do not have access to their IDFA. Read more in the FAQs below.
Viewing post-install results
You can now view some post-install results driven by X on X Ads Manager, including “SKAN app purchases (AppsFlyer)”.
To view additional post-install results driven by X, leverage your Mobile Measurement Partner’s dashboard.

Note that up to 30% of reported iOS installs for your app may be assigned to campaigns and ad groups based on statistical models. This does not affect how many total installs you received for your app or how you are billed. This is related to Apple’s SKAdNetwork campaign ID limitations and how we receive information for devices where we do not have access to their IDFA. Read more in the FAQ below.
Frequently asked questions
As part of our work for Apple’s App Tracking Transparency changes, we have integrated with SKAdNetwork (SKAN). Through SKAN, Apple will make only a limited number (100) of SK-campaign IDs (SKIDs) available for each advertised app. X will reserve 30 of the 100 IDs to ensure we are able to continue developing and improving ad products. For example, we may leverage these reserved IDs to run A/B experiments to test a new product.
- The remaining 70 SKIDs are available for you to use per each advertised app. Read more about this limit in our iOS 14 Resource Center.
If one of those 30 SKIDs - being used for internal development and testing - drives an install, we aim to attribute it to the most applicable ad group based on statistical models.
As a result, up to 30% of reported iOS installs may come from these 30 SKIDs that X leverages for internal development. This does not affect how the campaign is billed, as we do not bill based on installs.
When you launch a new campaign, for the first 3-5 days, our systems will explore to try to find the best users for your ads. We call this initial exploration phase the Learning Period.
During the Learning Period, we strongly advise you to avoid making changes to your campaign to allow our systems to learn and calibrate as efficiently as possible. During this phase, you will likely see fluctuations in performance. After the Learning Period, your campaign’s performance should stabilize. If you still are not seeing performance after the first 3-5 days, we suggest increasing your bids, widening your target audience, or refreshing your creative.
Most X users view X on mobile. Running app install campaigns is the perfect way to connect with mobile users who are likely to convert seamlessly from app to app store.
If you have a new app to promote or you're looking to reach new users for your app, this is the campaign objective to run.
When you run an app installs campaign, you'll only be charged for impressions or app clicks.
The cost you pay depends on the budget and bid you set, as well as the targeting you select. You'll receive real-time bid guidance based on your targeting parameters during your campaign setup. More on X Ads pricing.
When setting up your app installs campaign, you can select between automatic, maximum, or target cost as your bid type.
It's important to think carefully about the value each app click or app install brings to your business. The recommended bid is a good indicator of the amount you will need to bid for your campaign to reach its goal. However if your bid is not competitive relative to other advertisers, your campaign may not serve.
In addition to controlling the amount you pay per action, you also have complete control over the amount you spend overall. After setting your bid, you are prompted to enter a total budget for the campaign and, optionally, a daily budget as well. When your overall budget is reached, your campaign will stop serving until you increase the budget. When your daily budget is reached, your campaign will stop serving until the next day.
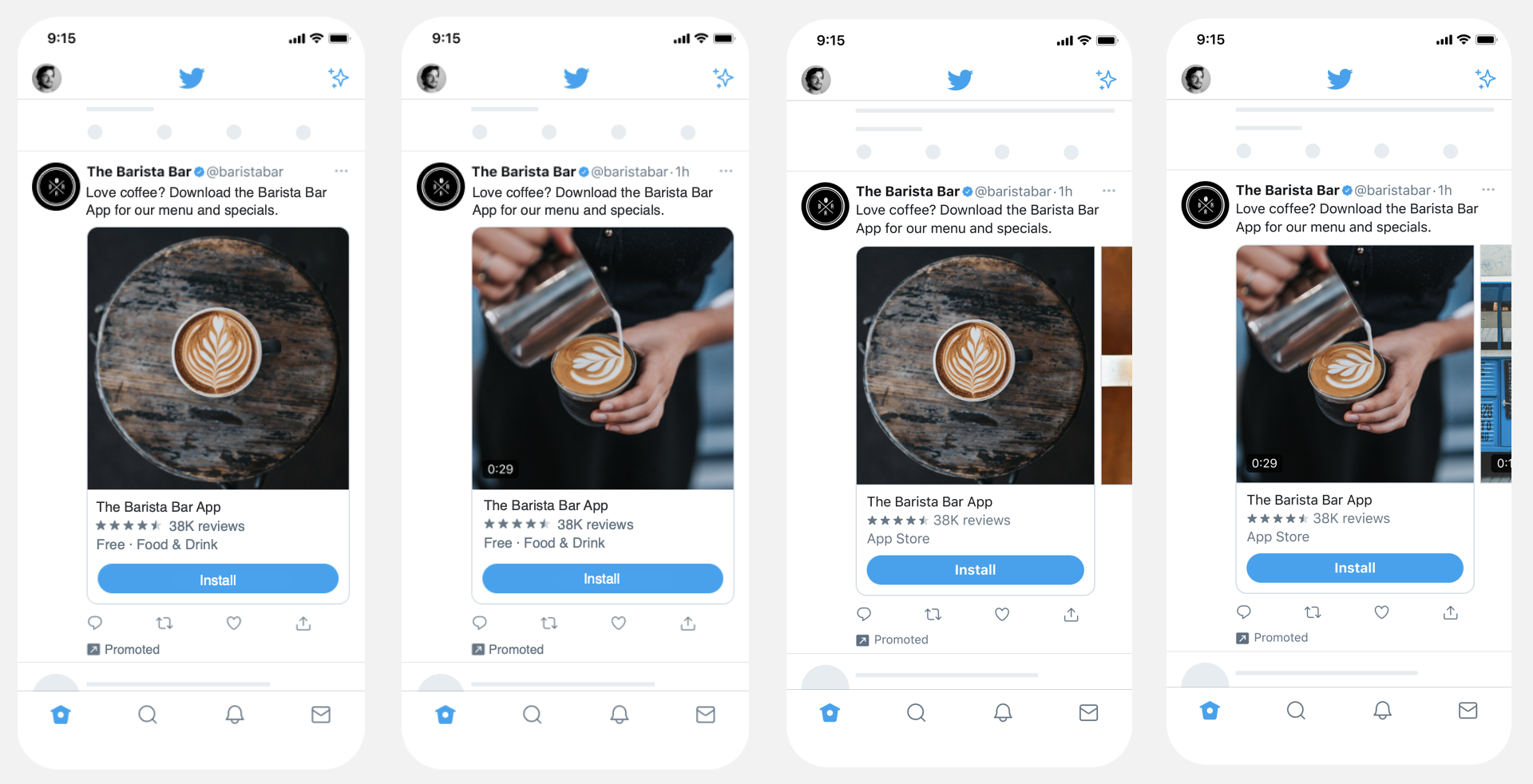
For app installs campaigns, you can use Image Ads with App Buttons, Video Ads with App Buttons, and/or Carousel Ads. You'll need to set up an App Card to do this!

Check out our specs page for more details on all the ad formats shown above.
Remember, no matter what type of Post you use, you'll always be billed on either app clicks or app installs, depending on which you choose in campaign setup.
All advertisers and their Promoted Ads content must comply with our X Ads policies.
MACT stands for mobile app conversion tracking. Learn more detailed instructions on what MACT is, who you can partner with, and how to set up your MACT partner in your X Ads account.
For detailed instructions on how to add, group, and edit apps in your ads account, visit our App Manager page.
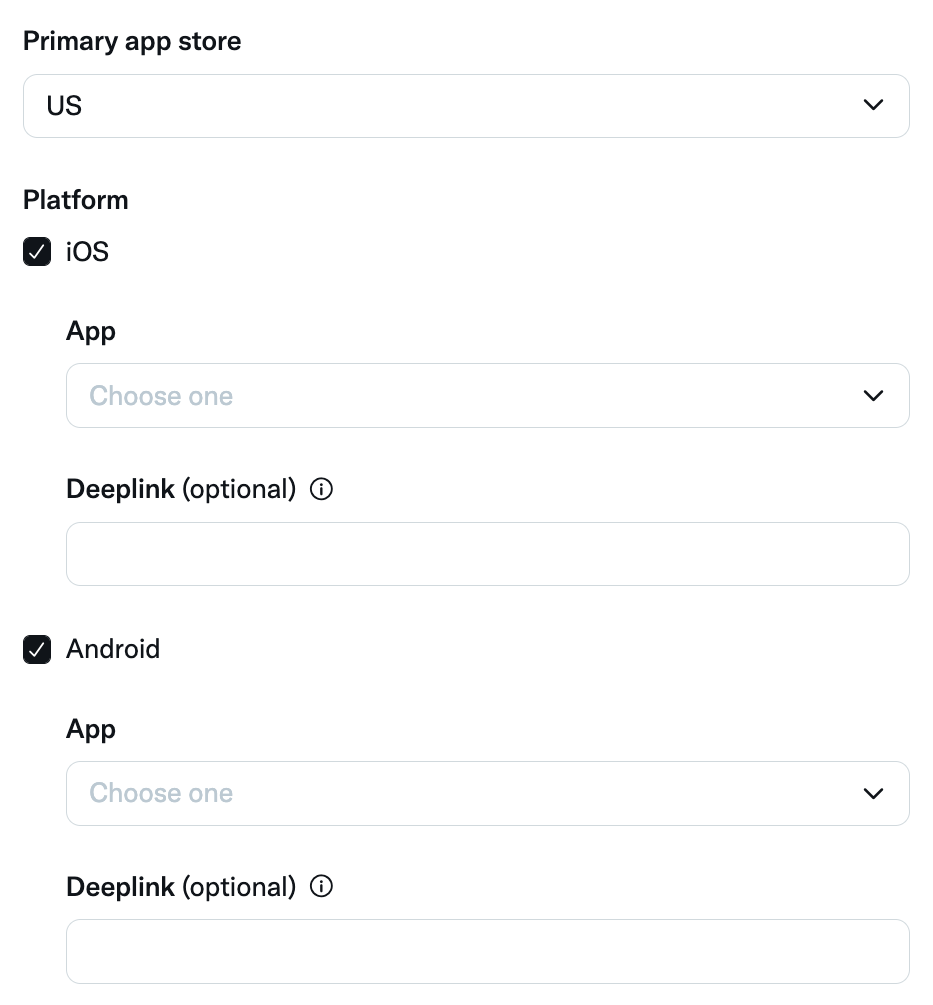
This is the primary territory in which your app is available. We use this information to verify your App ID.
If you're not sure what the primary territory for your app is, try selecting the United States.
If you're outside of the US, set your territory to wherever your app was first available in. This will not limit where you can target your ad. App IDs can be the same for multiple countries as long as that version of your app is available in that country.
A deep link is a link that sends users directly to a specific location within a mobile app. X supports two types of deep links on app ads: custom scheme links and Universal Links (also known as App Links on Android).
Universal Links and App Links
iOS Universal Links and Android App Links are deep links that are optimized for security and a better user experience. Both take the user to a specific location in the app. Unlike custom scheme links, Universal and App Links begin with HTTP or HTTPS.
Custom scheme links
A deep link scheme is analogous to a domain for a website, except it allows users to launch an app and serves as the base scheme for full deep links (see below). For example, try typing X:// in your mobile web browser and hitting “Go.” If you have the X app installed, it will open the app on your phone.
On app ads, if the user does not have the app installed, they will land in the app store, where they can proceed to download the app.
Add a deep link to your creative
To add a deep link to your creative, simply enter the deep link URL (either custom scheme or Universal/App Link) into the Deep Link field in the post Composer.

To get your app's deep link scheme:
For iOS
In order for your app to respond to open URL requests correctly, you’ll need to add a URL scheme into your app’s .plist file. Common patterns for naming this scheme include reverse-DNS, or simply myappname://.
Look for the URL types section in your app’s .plist file. If it doesn’t exist, you can add it yourself. If you haven’t already edited URL types, it should be an array with a single item, a dictionary with the key “URL Identifier”. Click the + button associated with the dictionary to add a “URL Schemes” section, which is another array, and add your scheme to this array. You can add as many custom schemes as you like. More information can be found here.
In your app delegate, you can add logic to the application:openURL:sourceApplication:annotation:method to take in the incoming URL (the one you specified in the ad) and parse it within your app.
For Android
Deep-link information is passed to your app as part of the intent data. You can add an intent filter to the relevant receiving activities in your app. The intent filter might look something like this:
@string/filter_title_viewcardcontent”>
<action android:name=”android.intent.action.VIEW” />
<category android:name=”android.intent.category.DEFAULT” />
<category android:name=”android.intent.category.BROWSABLE” />
<!— Accepts URIs that begin with “example://action” —>
<data android:scheme=”example”
android:host=”action” />
</intent-filter>
A more complete explanation can be found in Google’s developer docs.
When paired with Image Ads, we recommend that App Buttons:
- Use vibrant colors to make the image stand out
- Don't cram too much into a small space
- Include a preview of what someone can expect in your app
- Don't use overly branded imagery with just company logos
When paired with Video Ads, we recommend that App Buttons:
- Include visual cues and don't rely on audio
- Include a frame in the beginning and end of the video that shows the app or play store logos and a visual CTA to download your app
- Make it clear that the video revolves around an app
- Don't re-purpose branded video, make sure it's app-focused
- Show the interface/usability/what someone what to expect within the app
- Keep the video between 6-15 seconds
For more optimization tips and creative suggestions, check out our app installs or app re-engagements optimization page.
Ready to get started?