Crie uma campanha de instalações do aplicativo

As campanhas de instalações do aplicativo segmentam uma audiência mobile com probabilidade de baixar seu aplicativo. Com posts otimizados para o mercado mobile, as pessoas poderão instalar o aplicativo diretamente de suas timelines.
Configuração da campanha de instalações do aplicativo
- Antes de lançar sua primeira campanha de Instalações do aplicativo, você ter feito a integração com um parceiro MACT, SKAdNetwork, e se inscrito no Programa de Medição Mobile Avançada.
- Acesse sua conta do X Ads
- Clique em "Criar campanha" no canto superior direito do Gerenciador de Anúncios
- Escolha "Instalações do aplicativo" na lista de objetivos de campanha
- Você será direcionado à aba "Detalhes da campanha" do formulário de configuração. Aqui, dê um nome à campanha, escolha a forma de pagamento e defina as datas e o orçamento da campanha.
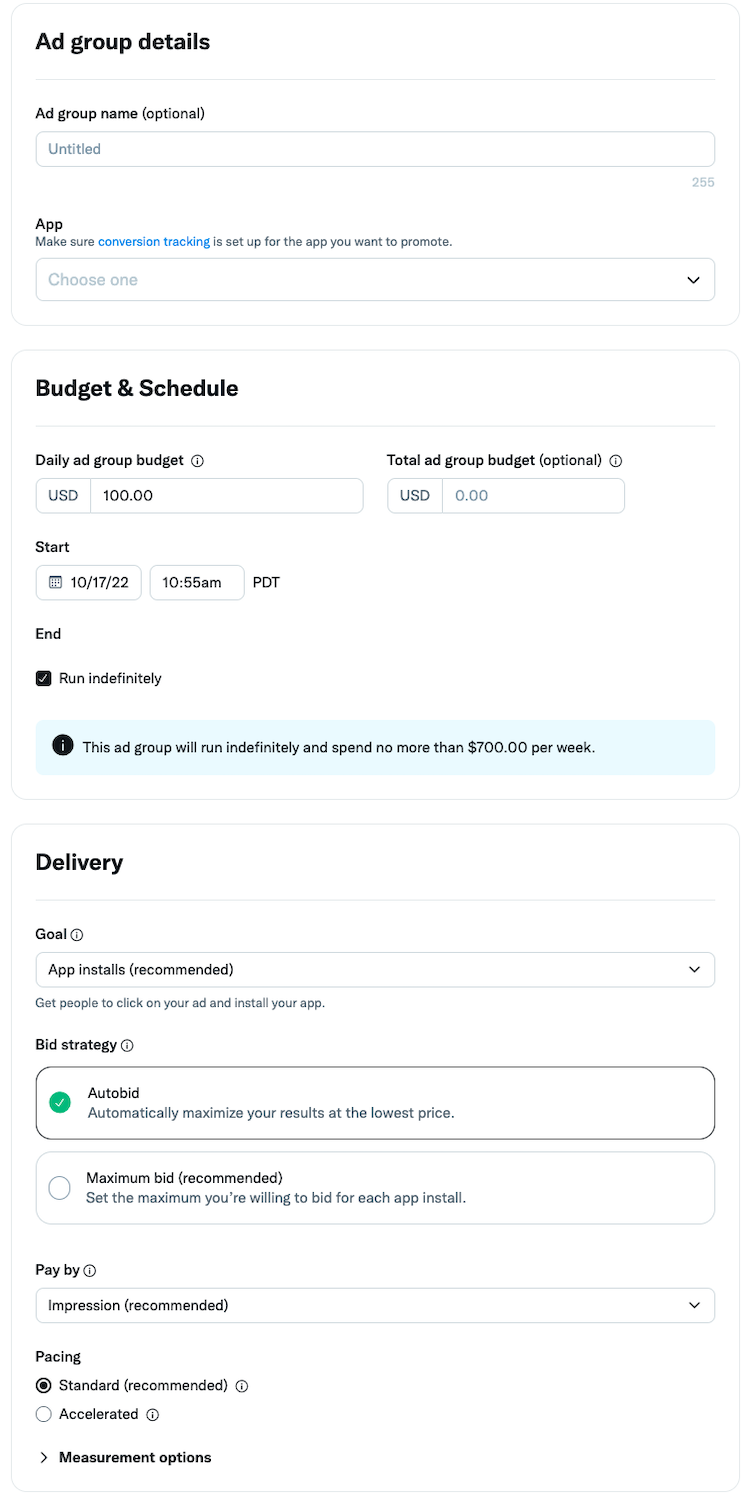
- Em seguida, configure seu primeiro grupo de anúncios. Dê um nome ao grupo de anúncios e escolha o aplicativo que você deseja promover. Você também pode definir os horários de início e término do grupo de anúncios
- Na seção de veiculação, selecione uma das duas metas disponíveis do grupo de anúncios:
- Instalações do aplicativo (recomendado): seus anúncios serão veiculados a usuários com probabilidade de instalar o aplicativo (dentro da sua segmentação). Se você escolher esta opção, a cobrança pelas impressões será feita quando o usuário clicar na loja de aplicativos.
- Cliques no aplicativo: os anúncios são veiculados para usuários com probabilidade de clicar no seu aplicativo (dentro da sua segmentação). Se você escolher esta opção, a cobrança só será feita quando um usuário clicar na loja de aplicativos ou diretamente no aplicativo
- Selecione o tipo de lance que deseja usar no Grupo de anúncios. Se você escolher Instalações do aplicativo como objetivo do Grupo de anúncios, recomendamos:
- Lance máximo: esse tipo proporciona mais controle sobre o valor que você paga por instalação ou clique no aplicativo. Nesse tipo de lance, você pode escolher exatamente quanto deseja pagar por uma instalação ou um clique no aplicativo (seu lance máximo), e nenhum valor a mais que esse preço é cobrado dos resultados. Esse tipo de lance é útil para anunciantes experientes que sabem exatamente quanto desejam pagar por instalação ou clique no aplicativo em grande escala.
Se você escolher Instalações do aplicativo como objetivo do Grupo de anúncios, recomendamos:
- Custo desejado: você pode atribuir um nome ao lance que deseja pagar por instalação ou clique no aplicativo. Então, a campanha otimizará os lances automaticamente para atingir um custo médio diário por clique ou por instalação que atinja ou supere seu lance-alvo. Você pagará o custo médio real por todos os cliques durante o dia. Se você alterar o lance durante o dia, ele será a média entre seu novo lance e o custo-alvo mais alto anterior definido naquele dia.
Com a meta de qualquer um dos Grupos de anúncios, você também é capaz de selecionar:
Lance automático: seu lance é otimizado automaticamente para obter os melhores resultados pelo menor preço (dentro do seu orçamento). O lance automático é a maneira mais fácil de lançar rapidamente suas campanhas e veicular impressões na plataforma. Para campanhas de instalações do aplicativo cujo "Objetivo" esteja configurado como "Instalações do Aplicativo", a métrica "Pagar por" usará como padrão "Impressões". Se o objetivo estiver configurado como "Cliques no aplicativo", a métrica "Pagar por" usará como padrão "Cliques no aplicativo". Nota: A opção "Pagar por impressões" ainda está sendo implementada e pode não estar disponível neste momento.
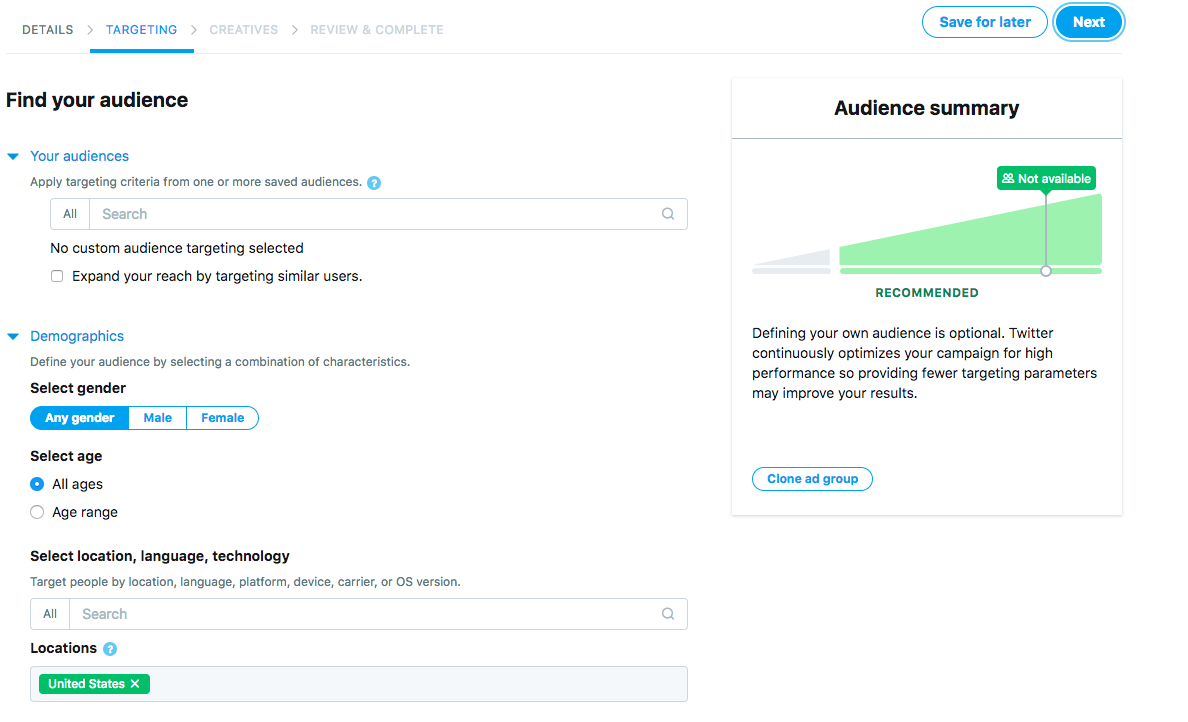
- Selecione a audiência-alvo na aba "Segmentação". Saiba mais sobre nossas opções de segmentação
- Escolha os posts que você deseja usar na campanha. Você também pode personalizar os locais específicos em que deseja veicular seus posts no X e na X Audience Platform nesta etapa
- Analise a configuração final da campanha na aba "Analisar e Concluir". Você pode adicionar mais grupos de anúncios à campanha aqui
- Inicie sua campanha de instalações do aplicativo!


Suas opções de lances
Oferecemos diferentes tipos de lances para campanhas de aplicativo com o objetivo de ajudar você a alcançar o maior retorno sobre investimento possível. Não é possível alterar o objetivo depois de criar a campanha ou de salvá-la como rascunho.
Cliques no aplicativo
- Defina lances para cliques em aplicativos, pague por cliques em aplicativos.
- Não é necessário ter o rastreamento de conversões de aplicativos mobile (MACT) para ativar essa opção de lance.
Como funciona? Os cliques em aplicativos são aqueles que levam à loja de aplicativos ou diretamente ao aplicativo, e você só é cobrado quando alguém realiza essa ação específica. Com esta opção de objetivo, nossa plataforma será otimizada para gerar o máximo possível de cliques de aplicativo de alto valor.
Quais anunciantes deverão usar Cliques no aplicativo? Esta opção é ideal para anunciantes que desejam atingir uma grande escala rapidamente. Use-a com campanhas de segmentação restrita, como sua principal audiência segmentada com palavras-chave ou @identificadores muito específicos. Se o desempenho começar a cair, convém expandir para os outros tipos de lance.
Instalações do aplicativo (recomendado)
- Defina lances para as instalações, pague por cliques em aplicativos.
- É necessário ter o rastreamento de conversões de aplicativos mobile (MACT) para ativar essa opção de lance.
Como funciona? O objetivo de instalações do aplicativo permite dar lance na instalação, em vez de no clique do aplicativo. Com esta opção de objetivo, nossa plataforma será otimizada para gerar o máximo possível de instalações do aplicativo.
Quais anunciantes devem usar esse objetivo? Se o KPI envolver instalações, recomendamos aproveitar essa opção de objetivo. Esta opção é ideal para refinar o desempenho da campanha, à medida que você experimenta quais formatos de criativos e opções de segmentação geram o ROI mais elevado. Use-a com campanhas amplamente segmentadas, como aquelas que utilizam apenas a segmentação por área geográfica ou uma ampla variedade de categorias de interesse.
Veicule sua campanha de instalações do aplicativo
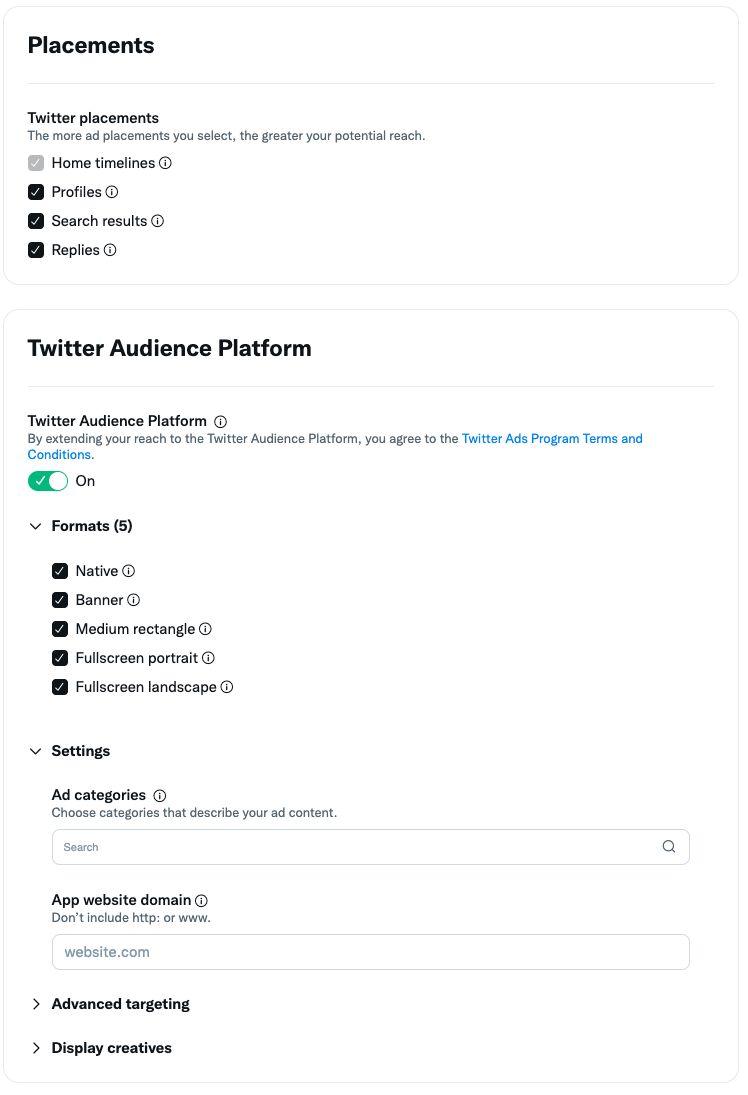
Os posts nas campanhas de instalação de aplicativos podem ser veiculados em diversos locais:
- Timelines da página inicial (opcional). Os posts nas campanhas podem ficar visíveis nas timelines de uma pessoa, se o anunciante tiver promovido um post relevante para ela.
- Perfis e páginas de detalhes do post (opcional). Quando uma pessoa que você segmentou acessa um perfil do X ou uma página de detalhes do post, ele pode se qualificar para visualizar sua impressão.
- Na parte superior das páginas de resultados de busca relevantes no X.com (opcional). Campanhas de aplicativos dos nossos parceiros de publicidade são exibidos na parte superior de algumas páginas de resultados de busca no X.com e por meio de parceiros selecionados do ecossistema.
- Aplicativos parceiros na X Audience Platform (opcional). A X Audience Platform é uma maneira de aumentar a escala das suas campanhas ao estendê-las para alcançar sua audiência nos milhares de aplicativos e websites que ele usa todos os dias. Se você deseja estender sua campanha para a X Audience Platform, selecione a categoria que melhor descreve seu anúncio. É recomendável escolher apenas uma categoria. Você também poderá escolher para quais formatos de criativos personalizados deseja distribuir seus anúncios. Saiba mais sobre os criativos personalizados.
Na sua campanha de instalações do aplicativo, é possível personalizar totalmente os locais no X e na TAP em que você quer que seus anúncios sejam exibidos pela aba "Criativos" durante a configuração da campanha.

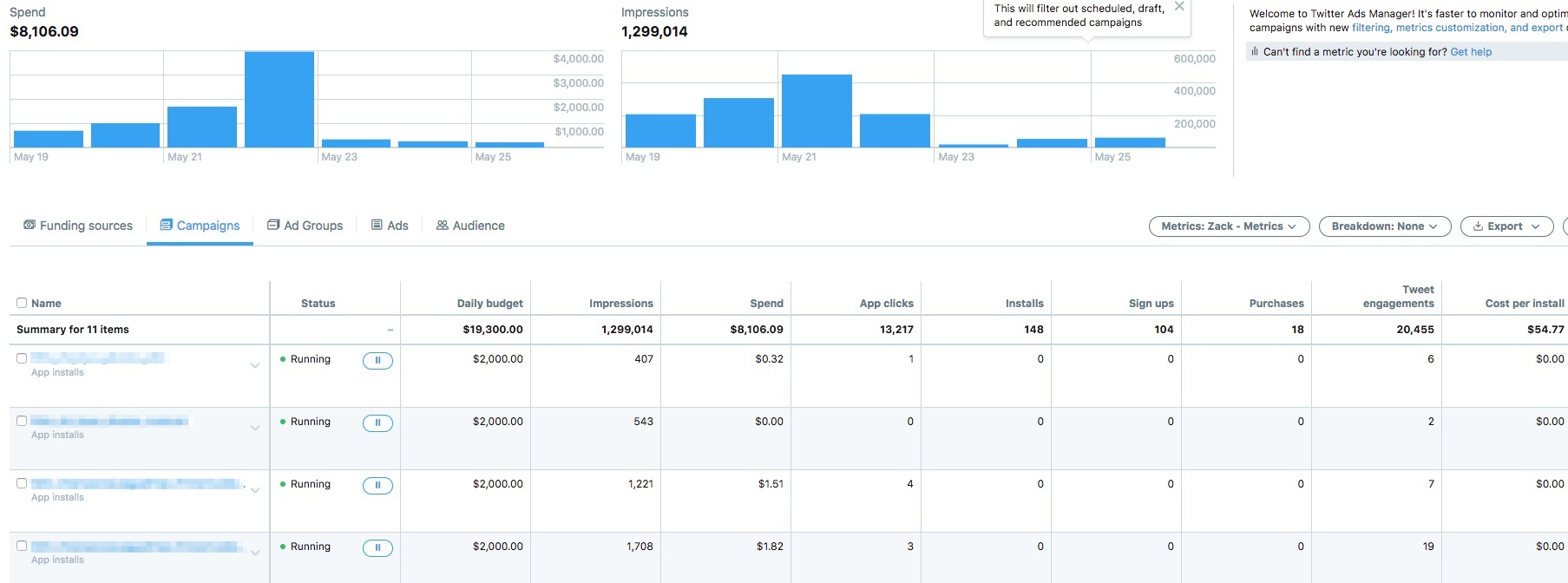
Como exibir seus resultados
Acesse o Gerenciador de Anúncios para conferir os resultados. Filtre o período no canto superior direito para ver as principais métricas, como gasto total, resultados, custo por resultado e taxa de resultados. O "resultado" será instalações do aplicativo ou cliques no aplicativo, dependendo do que foi escolhido durante a configuração da campanha.
Definições rápidas:
Cliques no aplicativo: o número total de cliques para instalar seu aplicativo.
Instalações: o número de instalações atribuídas aos seus anúncios pelo X. Este campo reporta instalações atribuídas pelo MACT* (rastreamento de conversões de aplicativos mobile) e pela SKAdNetwork (SKAN).
Instalações de SKAN: O número de instalações e novos downloads atribuídos pela SKAdNetwork (SKAN).
*Lembrete: MACT refere-se à atribuição baseada no ID do dispositivo. Com a introdução da App Tracking Transparency, da Apple, a maioria dos dispositivos com iOS não pode ser atribuída via MACT.
Observe que até 30% das instalações de iOS comunicadas para seu aplicativo podem ser atribuídas a campanhas e grupos de anúncios com base em modelos estatísticos. Isso não afeta o número total de instalações você recebeu para seu aplicativo nem a forma de cobrança. Isso está relacionado às limitações de ID da campanha da SKAdNetwork da Apple e como recebemos informações para dispositivos quando não tivermos acesso ao IDFA. Leia mais nas perguntas frequentes abaixo.
Exibição de resultados pós-instalação
Agora você pode alguns resultados pós-instalação gerados pelo X no Gerenciador de Anúncios do X, incluindo "Compras do aplicativo SKAN (somente AppsFlyer)".
Para ver outros resultados pós-instalação gerados pelo X, use o painel do parceiro de mensuração mobile.

Observe que até 30% das instalações de iOS comunicadas para seu aplicativo podem ser atribuídas a campanhas e grupos de anúncios com base em modelos estatísticos. Isso não afeta o número total de instalações você recebeu para seu aplicativo nem a forma de cobrança. Isso está relacionado às limitações de ID da campanha da SKAdNetwork da Apple e como recebemos informações para dispositivos quando não tivermos acesso ao IDFA. Leia mais nas perguntas frequentes abaixo.
Perguntas frequentes
Por que algumas das minhas instalações de iOS atribuídas aos grupos de anúncios se basearam em modelos estatísticos?
Como parte do nosso trabalho para as alterações da App Tracking Transparency, da Apple, nós a integramos com a SKAdNetwork (SKAN). Pela SKAN, a Apple disponibilizará somente uma quantidade limitada (100) de IDs de campanha SK (SKIDs) para cada aplicativo anunciado. Dos 100 IDs, o X reservará 30 para dar continuidade ao desenvolvimento e à melhoria dos produtos de publicidade. Por exemplo: podemos usar esses IDs reservados para veicular experimentos A/B para testar um novo produto.
- Os 70 SKIDs restantes estão disponíveis para você usar conforme o aplicativo anunciado. Leia mais sobre esse limite na nossa Central de Recursos do iOS 14.
Se um desses 30 SKIDs – que estão sendo usados para desenvolvimento e testes internos – gerar uma instalação, nosso objetivo será atribuí-lo ao grupo de anúncios mais aplicável, com base nos modelos estatísticos.
Consequentemente, até 30% das instalações comunicadas de iOS poderão decorrer desses 30 SKIDs que o X usa para desenvolvimento interno. Isso não afeta a forma como a campanha é faturada, pois não cobramos por instalação.
O que é Período de Aprendizagem?
Ao lançar uma nova campanha, pelos 3 a 5 primeiros dias, nossos sistemas farão uma exploração para tentar encontrar os melhores usuários para seus anúncios. A essa fase de exploração inicial damos o nome de Período de Aprendizagem.
Durante o Período de Aprendizagem, orientamos enfaticamente que você evite fazer alterações na campanha, para permitir que nossos sistemas aprendam a fazer a calibração mais eficiente possível. Durante esta fase, você provavelmente verá flutuações no desempenho. Depois do Período de Aprendizagem, o desempenho da sua campanha deverá se estabilizar. Se você ainda não estiver vendo desempenho após os primeiros 3 a 5 dias, sugerimos aumentar seus lances, ampliar a audiência-alvo ou atualizar seu criativo.
Por que devo veicular uma campanha de instalações do aplicativo?
A maioria dos usuários do X o utiliza em dispositivos mobile. A veiculação de campanhas de instalação de aplicativos é a maneira perfeita de se conectar com os usuários de dispositivos mobile com probabilidade de realizar conversões facilmente do aplicativo para a loja de aplicativos.
Quando devo veicular uma campanha de instalações do aplicativo?
Se você tem um novo aplicativo para promover ou deseja alcançar novos usuários para ele, esse é o objetivo de campanha a ser veiculado.
Quanto custam as campanhas de instalações do aplicativo?
Ao veicular uma campanha de instalações do aplicativo, você só pagará somente por impressões ou cliques no aplicativo.
O custo pago depende do orçamento e do lance definidos, e também da segmentação selecionada. Você receberá orientações de lance em tempo real com base nos parâmetros de segmentação durante a configuração da campanha. Saiba mais sobre os preços do X Ads.
Ao configurar sua campanha de instalações do aplicativo, você pode definir o tipo de lance como o custo automático, máximo ou desejado.
É importante pensar cuidadosamente no valor que cada instalação ou clique no aplicativo agregará aos seus negócios. O lance recomendado é um bom indicador do valor que você precisará definir como lance para que sua campanha atinja a meta. No entanto, se seu lance não for competitivo em relação a outros anunciantes, sua campanha correrá o risco de não ser veiculada.
Além de controlar o valor pago por ação, você também tem o controle total do valor gasto no geral. Depois de definir seu lance, será solicitado que você especifique um orçamento total para a campanha e, opcionalmente, um orçamento diário também. Quando seu orçamento geral for alcançado, sua campanha será interrompida até que você aumente o orçamento. Quando seu orçamento diário for atingido, sua campanha será interrompida até o dia seguinte.
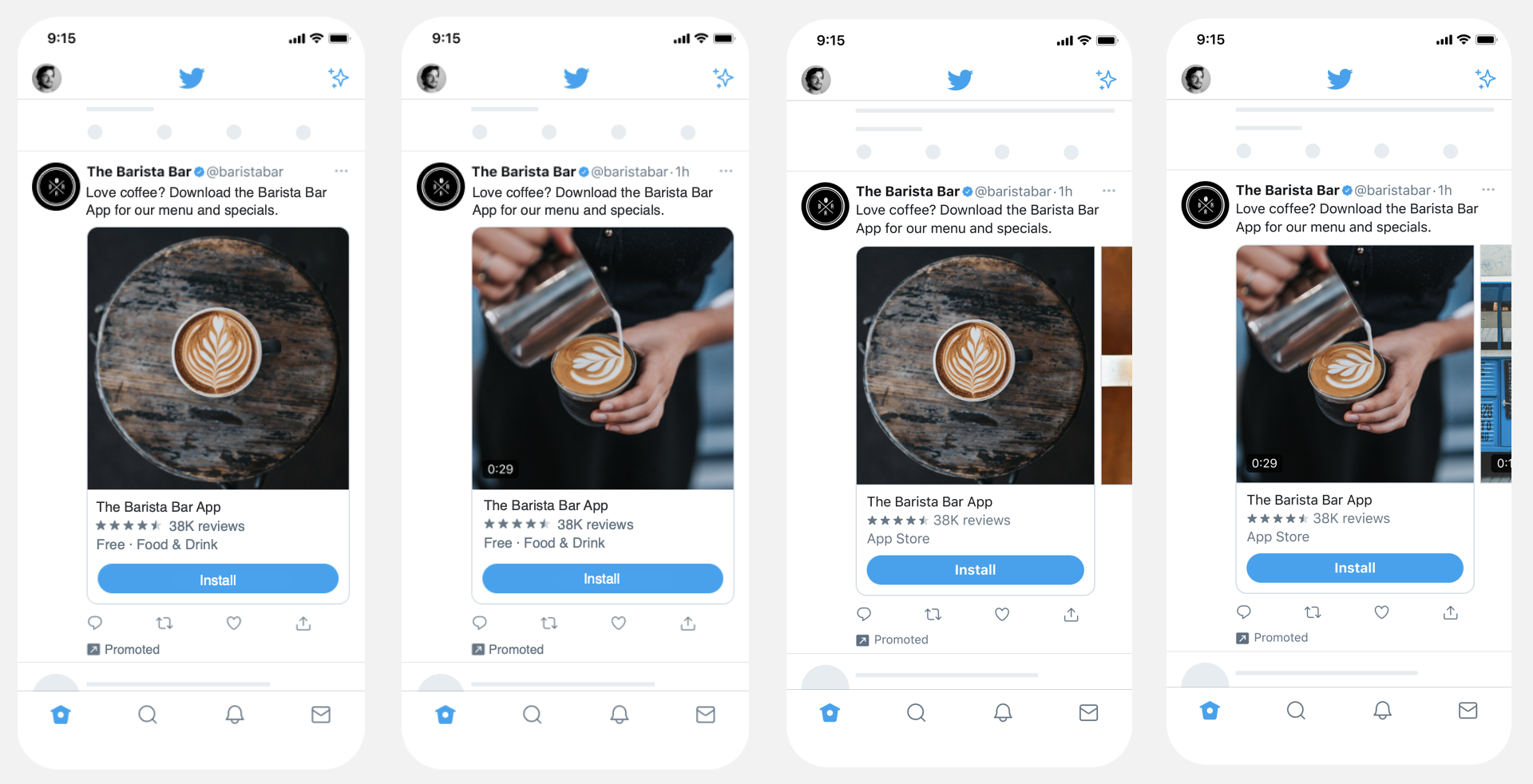
Que tipos de post eu posso usar nas campanhas de instalações do aplicativo?
Para campanhas de instalações do aplicativo, você pode usar Anúncios de Imagem com botão Aplicativo, Anúncios de Vídeo com botão Aplicativo e/ou Anúncios em Carrossel. Para isso, será necessário criar um App Card!

Confira a página de especificações para mais detalhes de todos os formatos de anúncio mostrados acima.
Lembre-se de que, independentemente do tipo de post usado, você será cobrado sempre por instalações ou cliques no aplicativo, dependendo da opção escolhida na configuração da campanha.
Todos os anunciantes e conteúdo de Anúncios Promovidos devem estar em conformidade com as políticas do X Ads.
Como configurar o rastreamento de conversões de aplicativos mobile de terceiros?
MACT significa rastreamento de conversões de aplicativos mobile. Conheça outras instruções detalhadas sobre o que é o MACT, com quem você pode estabelecer parcerias e como configurar seu parceiro de MACT na sua conta do X Ads.
Como adicionar meu aplicativo à minha conta do X Ads?
Para ver instruções detalhadas sobre como adicionar, agrupar e editar aplicativos na sua conta do X Ads, acesse a página Gerenciador de Aplicativos.
O que devo definir como meu território principal na App Store?
Defina o território principal no qual seu aplicativo está disponível. Usamos essas informações para verificar o ID do aplicativo.
Se você não sabe ao certo qual é o território principal do seu aplicativo, tente selecionar os Estados Unidos.
Se você está fora dos Estados Unidos, preencha o território onde seu aplicativo foi inicialmente disponibilizado. Isso não limitará onde você pode segmentar seu anúncio. As IDs do aplicativo podem ser iguais para vários países, desde que essa versão do seu aplicativo esteja disponível em tal país.
O que é um link profundo?
Um esquema de links profundos é semelhante a um domínio de um website, porém ele permite que os usuários iniciem um aplicativo e serve como o esquema base para links profundos completos (veja abaixo). Por exemplo, digite X:// no navegador da Web para celular e toque em "Ir". Se o aplicativo do X estiver instalado, ele abrirá o aplicativo no seu celular.
No contexto de um botão Aplicativo no iOS, adicionar esquemas de links profundos à configuração permite que o X reconheça se um aplicativo está instalado e que os usuários abram o aplicativo diretamente do X. É claro que, se o aplicativo não estiver instalado, o botão Aplicativo direcionará o usuário para a App Store, onde ele poderá fazer download do aplicativo.
Um esquema de links profundos também é necessário para ativar as "Notificações de Instalação" no iOS. Essas notificações são avisos que ocorrem no X quando o download de um aplicativo é concluído e são destinadas a solicitar a ativação do seu aplicativo.
Para obter o esquema de links profundos do seu aplicativo:
Para iOS
Para que seu aplicativo responda a solicitações para abrir URLs corretamente, será necessário adicionar um esquema de URL ao arquivo s.plist do aplicativo. Os padrões de nomenclatura comuns para esse esquema incluem DNS reverso ou simplesmente nomedomeuaplicativo://.
Procure a seção de tipos de URL do arquivo s.plist do seu aplicativo. Se ela não existir, você poderá adicioná-la. Se você nunca editou os tipos de URL, ela deve ser um array com um único item, um dicionário com a chave "URL Identifier". Clique no botão + associado ao dicionário para adicionar uma seção "URL Schemes", que é outro array, e adicione seu esquema a esse array. Você pode adicionar quantos esquemas personalizados quiser. Mais informações podem ser encontradas aqui.
No delegate do seu aplicativo, você pode adicionar lógica ao application:openURL:sourceApplication:annotation:method para obter o URL de entrada (que você especificou no seu anúncio) e analisá-lo dentro do aplicativo.
Para Android
As informações de link profundo são transmitidas ao seu aplicativo como parte dos dados de intenção. Você pode adicionar um filtro de intenção às atividades de entrada relevantes no seu aplicativo. O filtro de intenção terá esta aparência:
@string/filter_title_viewcardcontent">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!— Aceita URIs que começam com "example://action" —>
<data android:scheme="example"
android:host="action" />
</intent-filter>
Uma explicação mais completa pode ser encontrada na documentação para desenvolvedores do Google.
Quais são as práticas recomendadas para criativos para o botão Aplicativo?
Quando pareado com Anúncios de Imagem, recomendamos que o botão Aplicativo:
- Use cores vibrantes para dar destaque à imagem
- Não coloque um conteúdo muito grande em um espaço pequeno
- Inclua uma prévia do que a pessoa pode esperar no aplicativo
- Não use imagens com muitas marcas compostas apenas por logotipos de empresas
Quando pareado com Anúncios de Vídeo, recomendamos que o botão Aplicativo:
- Inclua dicas visuais e não conte com o áudio.
- Inclua um quadro no início e no fim do vídeo que mostre os logotipos da App Store e da Google Play Store e um CTA visual para fazer download do seu aplicativo
- Deixe claro que o vídeo é sobre um aplicativo.
- Não mude a finalidade dos vídeos com marcas. Concentre-os no aplicativo
- Mostre a interface/usabilidade/o que a pessoa pode esperar do aplicativo.
- Seu vídeo deve ter de 6 a 15 segundos
Para ver mais dicas de otimização e sugestões de criativos, confira a página Otimização de instalações do aplicativo ou reengajamentos com o aplicativo .