Eine Kampagne für App-Installationen erstellen

Kampagnen für App-Installationen richten sich an eine Zielgruppe auf Mobilgeräten, bei der die Wahrscheinlichkeit hoch ist, dass sie deine App herunterlädt. Mit posts, die für den Mobile-Markt optimiert sind, können Nutzer deine App direkt von ihrer Timeline aus installieren.
Deine Kampagne für App-Installationen einrichten
- Bevor du deine erste Kampagne für App-Installationen startest, solltest du sichergehen, dass du eine Integration mit einem MACT-Partner und in SKAdNetwork hast und dich für unser AMM-Programm (Advanced Mobile Measurement) angemeldet hast.
- Melde dich bei deinem X Ads-Account an.
- Klicke in der rechten oberen Ecke im Ads Manager auf „Kampagne erstellen“.
- Wähle aus der Liste der Kampagnenziele „App-Installationen“.
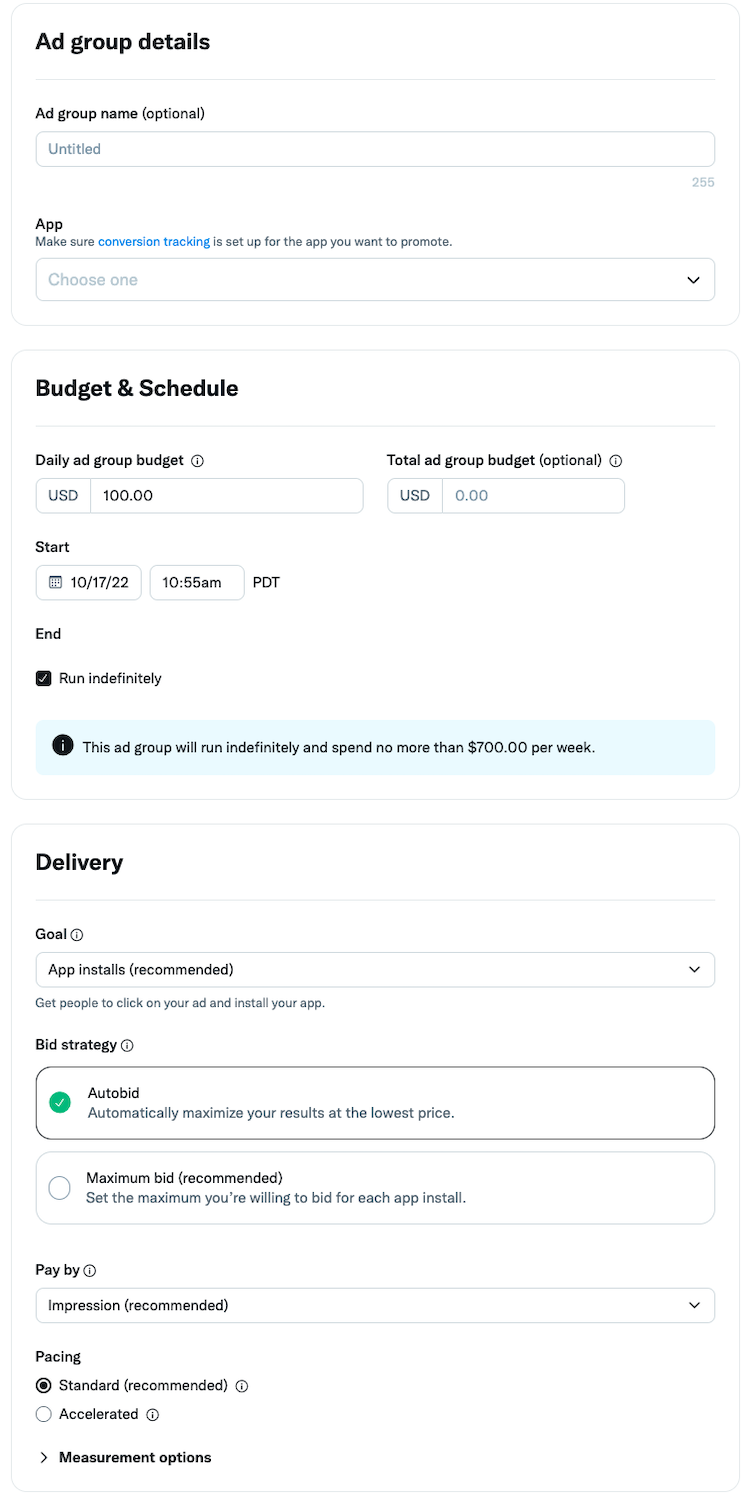
- Du gelangst zum Tab „Details“ im Formular zur Kampagneneinrichtung. Hier gibst du deiner Kampagne einen Namen, wählst deine Finanzierungsquelle und legst Kampagnendaten und -budget fest.
- Als Nächstes richtest du deine erste Anzeigengruppe ein. Gib der Anzeigengruppe einen Namen und wähle die App aus, die du bewerben möchtest. Du kannst auch die Start- und Endzeit der Anzeigengruppe festlegen.
- Wähle im Abschnitt „Zustellung“ eines der beiden verfügbaren Ziele für die Anzeigengruppe aus:
- App-Installationen (empfohlen): App-Installationen: Deine Anzeige wird für Nutzer geschaltet, bei denen es wahrscheinlich ist, dass sie deine App installieren (innerhalb deines Targetings). Wenn du diese Option wählst, zahlst du nur, wenn ein Nutzer auf den App Store klickt.
- App-Klicks: App-Klicks: Deine Anzeige wird für Nutzer geschaltet, bei denen es wahrscheinlich ist, dass sie auf deine App klicken (innerhalb deines Targetings). Wenn du diese Option wählst, zahlst du nur, wenn ein Nutzer auf den App Store oder direkt in deine App klickt.
- Wähle den Gebotstyp aus, den du in deiner Anzeigengruppe verwenden möchtest. Wenn du App-Installationen als Anzeigengruppenziel festlegst, empfehlen wir:
– Höchstgebot: Hiermit erhältst du mehr Kontrolle über die Höhe deiner Kosten pro App-Klick oder Installation. Bei diesem Gebotstyp gibst du genau an, wie viel du für einen App-Klick bzw. eine Installation zu zahlen bereit bist (dein Höchstgebot). Deine Ergebnisse bleiben unter diesem Preis. Dieser Gebotstyp ist für erfahrene Werbekunden hilfreich, die genau wissen, wie viel ihnen zahlreiche Klicks oder Installationen wert sind.
Wenn du App-Klicks als Anzeigengruppenziel festlegst, empfehlen wir:
– Zielkosten: Du kannst angeben, wie viel du pro App-Klick oder App-Installation zu zahlen bereit bist. Dann werden die Gebote in deiner Kampagne automatisch optimiert, um tägliche Durchschnittskosten pro Klick oder Durchschnittskosten pro Installation zu erreichen, die diesen Zielkosten entsprechen oder darunter bleiben. Du zahlst die tatsächlichen Durchschnittskosten für alle Klicks an einem Tag. Wenn du dein Gebot im Laufe eines Tages änderst, wird für das Gebot der Durchschnitt zwischen deinem neuen Gebot und den zuvor an diesem Tag eingestellten höchsten Zielkosten angestrebt.
Mit jedem Anzeigengruppenziel kannst du auch Folgendes auswählen:
– Automatisches Gebot: Dein Gebot wird automatisch optimiert, damit du die besten Ergebnisse zum niedrigsten Preis (innerhalb deines Budgets) erzielst. Das automatische Gebot ist die leichteste Methode, deine Kampagnen schnell live zu schalten und Impressions auf der Plattform zu erhalten. Bei Kampagnen für App-Installationen mit dem Ziel „App-Installationen“ ist die Metrik für die Bezahlung standardmäßig „Impressions“. Wenn dein Ziel „App-Klicks“ ist, wird die Metrik für die Bezahlung standardmäßig auf „App-Klicks“ eingestellt. Hinweis: Die Bezahlung nach Impressions ist derzeit noch in der Einführung und für dich vielleicht noch nicht verfügbar.
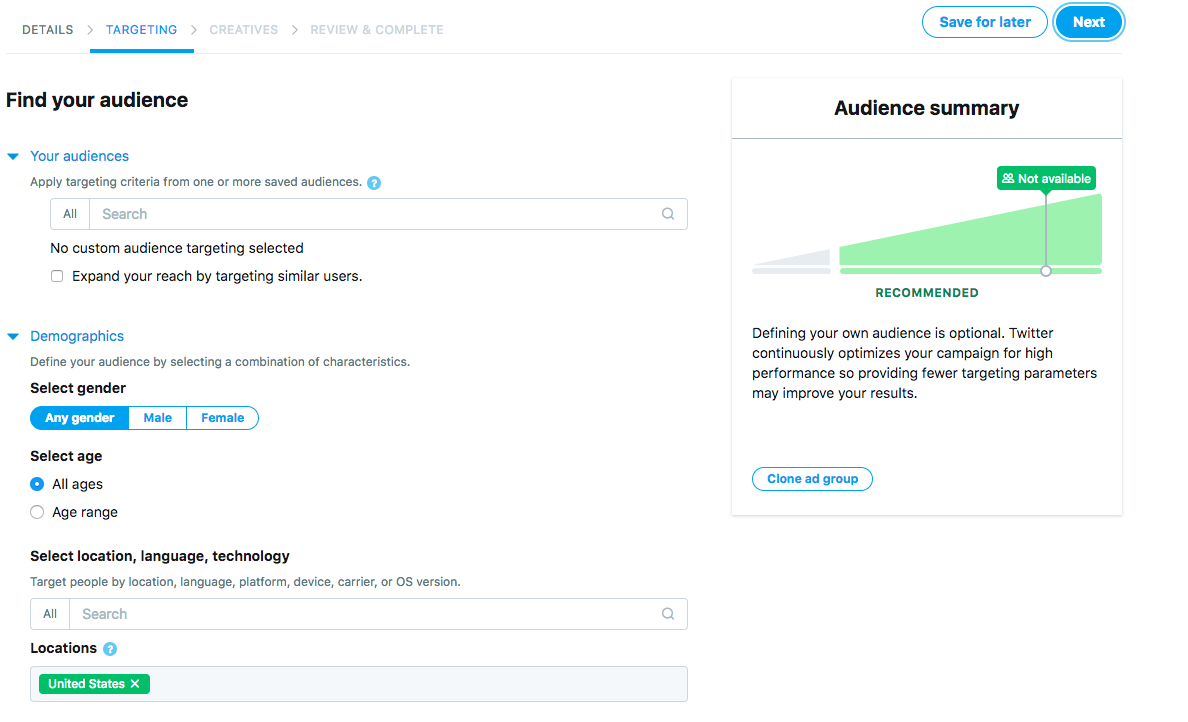
- Wähle im Tab „Targeting“ deine Zielgruppe aus. Erfahre mehr über unsere Targeting-Optionen.
- Wähle die posts, die du in deiner Kampagne nutzen möchtest. In diesem Schritt kannst du auch angeben, wo genau auf X und der X Audience Platform deine posts geschaltet werden sollen.
- Überprüfe deine fertige Kampagneneinrichtung im Tab „Überprüfen und fertigstellen“. Wenn du deiner Kampagne zusätzliche Anzeigengruppen hinzufügen möchtest, kannst du das hier tun.
- Starte deine Kampagne für App-Installationen.


Deine Gebotsoptionen
Wir stellen für App-Kampagnen verschiedene Gebotstypen bereit, damit du den höchstmöglichen ROI erreichen kannst. Hinweis: Nachdem du die Kampagne erstellt oder als Entwurf gespeichert hast, kannst du das Ziel nicht mehr ändern.
App-Klicks
- Du bietest auf App-Klicks und zahlst für App-Klicks.
- Mobile App Conversion Tracking (MACT) ist für diese Gebotsoption nicht erforderlich.
Wie funktioniert es? App-Klicks sind Klicks, die einen Nutzer in den App Store oder direkt in die App weiterleiten. Es werden nur dann Kosten erhoben, wenn jemand diesen spezifischen Klick ausführt. Mit diesem Ziel optimiert unsere Plattform so, dass möglichst viele hochwertige App-Klicks erzielt werden.
Welche Werbekunden sollten App-Klicks nutzen? Diese Option ist ideal für Werbekunden, die ein schnelles Wachstum anstreben. Nutze sie für Kampagnen mit engem Targeting, z. B. deiner Kernzielgruppe mit sehr spezifischen @Nutzernamen oder Keywords. Wenn die Performance nachlässt, kannst du zu dem anderen Gebotstyp übergehen.
App-Installationen (empfohlen)
- Du bietest auf Installationen und zahlst für App-Klicks.
- Mobile App Conversion Tracking (MACT) ist für diese Gebotsoption erforderlich.
Wie funktioniert es? Mit dem Ziel „App-Installationen“ kannst du auf die Installation anstatt auf App-Klicks bieten. Mit dieser Zieloption optimiert unsere Plattform auf möglichst viele App-Installationen.
Dir werden nur App-Klicks berechnet, aber dein Höchstgebot steht für den ungefähren Betrag, den du für eine Installation zu zahlen bereit bist. Mit dieser Option solltest du niemals erheblich mehr als dein Gebot zahlen, möglicherweise aber weniger oder geringfügig mehr. Da Kampagnen für App-Installationen auf prognostizierten Installationen beruhen, ist das Höchstgebot nie ganz genau.
Welche Werbekunden sollten dieses Ziel nutzen? Wenn es bei deinem KPI um Installationen geht, empfehlen wir die Nutzung dieser Zieloption. Diese Option eignet sich ideal für die Optimierung der Kampagnenleistung, da du ausprobierst, mit welchen Creative-Formaten und Targeting-Optionen du den höchsten ROI erzielst. Nutze diese Option für Kampagnen mit weitem Targeting, z. B. Kampagnen, die sich ausschließlich auf Geotargeting oder eine breite Fülle von Interessenkategorien stützen.
Deine Kampagne für App-Installationen schalten
Posts in Kampagnen für App-Installationen können an verschiedenen Orten geschaltet werden:
- In Startseiten-Timelines (optional). posts in deinen Kampagnen können in jemandes Timeline sichtbar sein, wenn ein Werbekunde einen für diese Person relevanten post gesponsert hat.
- In Profilen und auf post-Detailseiten (optional). Wenn jemand, der in deinem Targeting enthalten ist, ein X Profil oder eine post-Detailseite besucht, kann auch dort deine Impression erscheinen.
- Ganz oben in relevanten Suchergebnissen auf X.com (optional). App-Kampagnen unserer Werbepartner werden ganz oben auf einigen Suchergebnisseiten auf X.com sowie über ausgewählte Branchenpartner angezeigt.
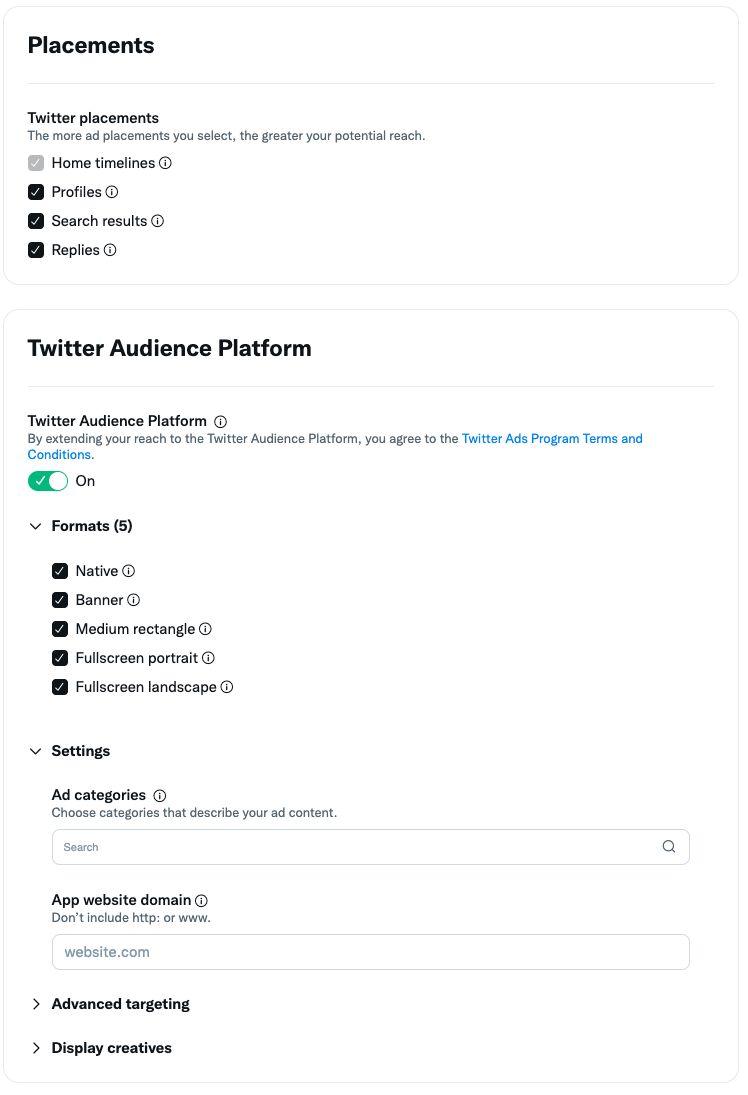
- In Partner-Applikationen auf unserer X Audience Platform (optional). Mit der X Audience Platform kannst du den Umfang deiner Kampagnen erhöhen, indem du sie auf Nutzer deiner Zielgruppe in Tausenden von Apps und Websites ausweitest, die diese tagtäglich nutzen. Wenn du deine Kampagne auf die X Audience Platform erweitern möchtest, musst du angeben, welche Kategorie deine Anzeige am besten beschreibt. Wir empfehlen, nur eine Kategorie auszuwählen. Außerdem kannst du angeben, mit welchen angepassten Creative-Formaten du deine Anzeigen syndizieren möchtest. Erfahre mehr über angepasste Creatives.
In deinen Kampagnen für App-Installationen kannst du vollständig anpassen, wo auf X und der TAP deine Anzeigen erscheinen sollen. Diese Anpassung nimmst du während der Kampagneneinrichtung über den Tab „Creatives“ vor.

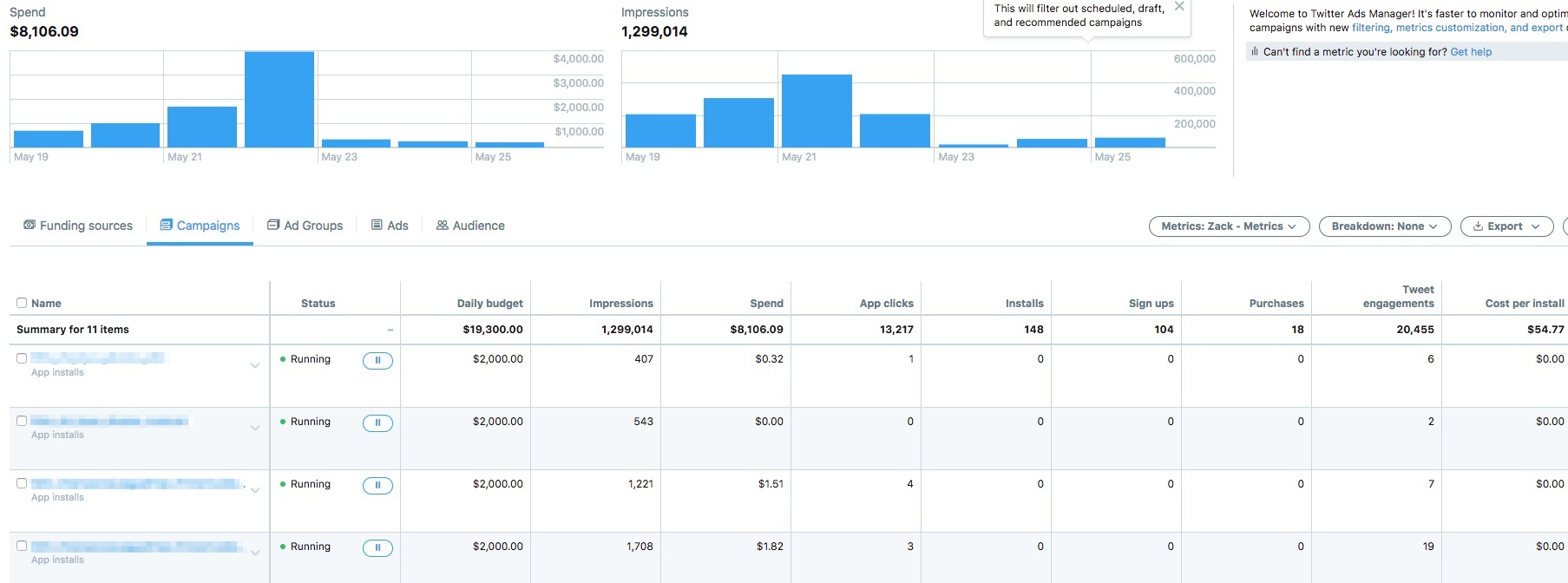
Deine Ergebnisse anzeigen
Deine Ergebnisse findest du in deinem Ads Manager. Filtere den Datumsbereich in der rechten oberen Ecke, um wichtige Metriken wie Gesamtausgaben, Ergebnisse, Kosten pro Ergebnis und Ergebnisrate anzuzeigen. Deine „Ergebnisse“ sind entweder App-Klicks oder Installationen, je nachdem, was bei der Kampagneneinrichtung gewählt wurde.
App-Klicks sind die Gesamtzahl der Klicks zur Installation oder Öffnung deiner App. Eine Installation liegt vor, wenn jemand deine App aus dem App Store installiert.

Beachte, dass die Zuweisung zu Kampagnen und Anzeigengruppen für bis zu 30 % der gemeldeten iOS-Installationen deiner App basierend auf statistischen Modellen erfolgen kann. Das hat keinen Einfluss auf die Gesamtzahl der Installationen, die du für deine App erhalten hast, oder deine Rechnungstellung. Es steht im Zusammenhang mit den Beschränkungen der SKAdNetwork-Kampagnen-ID von Apple und damit, wie wir Informationen für Geräte erhalten, bei denen wir keinen Zugriff auf deine IDFA haben. Weitere Informationen findest du in den häufig gestellten Fragen weiter unten.
Häufig gestellte Fragen
Warum werden einige meiner iOS-Installationen basierend auf statistischen Modellen zu Anzeigengruppen zugewiesen?
Im Rahmen der App-Tracking-Transparenz von Apple haben wir eine Integration in das SKAdNetwork (SKAN) vorgenommen. Durch SKAN stellt Apple jeder beworbenen App nur eine begrenzte Anzahl (100) der SK-Kampagnen-IDs (SKIDs) zur Verfügung. X reserviert 30 der 100 IDs, damit wir die Entwicklung und Verbesserung von Anzeigenprodukten fortsetzen können. Beispielsweise können mit diesen reservierten IDs A/B-Experimente durchführen, um ein neues Produkt zu testen.
- Die restlichen 70-SKIDs können jeweils für eine beworbene App verwendet werden. Weitere Informationen über dieses Limit findest du in unserem Ressourcen-Center für iOS 14.
Wenn eine der 30 SKIDs, die zur internen Entwicklung und zum Testen verwendet werden, für eine Installation verwendet wird, streben wir an, sie anhand statistischer Modelle der am besten geeigneten Anzeigengruppe zuzuordnen.
Das hat zur Folge, dass bis zu 30 % der gemeldeten iOS-Installationen von diesen 30 SKIDs stammen können, die X für die interne Entwicklung nutzt. Das hat keinen Einfluss auf die Rechnungsstellung für die Kampagne, da die Rechnung nicht auf der Basis von Installationen erstellt wird.
Was ist die Lernphase?
Wenn du eine neue Kampagne startest, probieren unsere Systeme für die ersten 3-5 Tage aus, wie sie die besten Nutzer für deine Anzeigen finden können. Diese erste Erkundungsphase bezeichnen wir als „Lernphase“.
Während der Lernphase raten wir dringend von Änderungen an deiner Kampagne ab, damit unsere Systeme so effizient wie möglich lernen und kalibrieren können. In dieser Phase gibt es wahrscheinlich Schwankungen bei der Performance. Nach der Lernphase sollte sich die Performance deiner Kampagne stabilisieren. Wenn du nach den ersten 3-5 Tagen noch immer keine zufriedenstellende Performance erreicht hast, empfehlen wir, deine Gebote zu erhöhen, deine Zielgruppe zu erweitern oder dein Creative zu aktualisieren.
Warum sollte ich eine Kampagne für App-Installationen ausführen?
Die meisten X Nutzer zeigen X auf Mobilgeräten an. Kampagnen für App-Installationen sind der perfekte Weg, Verbindung mit Handy-Nutzern aufzunehmen, die wahrscheinlich nahtlos von der App zum App Store konvertieren.
Wann sollte ich eine Kampagne für App-Installationen ausführen?
Wenn du eine neue App zu bewerben hast oder neue Nutzer für deine App erreichen möchtest, ist dieses Kampagnenziel richtig.
Was kosten Kampagnen für App-Installationen?
Wenn du eine Kampagne für App-Installationen ausführst, werden dir nur Impressions oder App-Klicks in Rechnung gestellt.
Wie viel du zahlst, hängt von deinem Budget und Gebot sowie vom ausgewählten Targeting ab. Während deiner Kampagneneinrichtung wird eine Echtzeit-Gebotsorientierung angezeigt, die auf deinen Targeting-Parametern basiert. In diesem Artikel erfährst du mehr über die Preise für X Ads.
Wenn du deine Kampagne für App-Installationen einrichtest, kannst du als Gebotstyp das automatische Gebot, Höchstgebot oder Zielkosten auswählen.
Es ist wichtig, gut darüber nachzudenken, wie viel jeder App-Klick oder jede App-Installation für dein Unternehmen Wert ist. Das empfohlene Gebot entspricht in etwa dem Gebot, das nötig ist, um dein Ziel zu erreichen. Wenn dein Gebot aber im Vergleich zu anderen Werbekunden nicht wettbewerbsfähig ist, wird deine Kampagne möglicherweise nicht geschaltet.
Du kannst nicht nur bestimmen, welchen Betrag du pro Aktion bezahlen möchtest, sondern hast darüber hinaus vollständige Kontrolle über den von dir ausgegebenen Gesamtbetrag. Nachdem du dein Gebot abgegeben hast, wirst du zur Eingabe des Gesamtbudgets für die Kampagne und optional eines Tagesbudgets aufgefordert. Wenn du dein Gesamtbudget erreicht hast, wird deine Kampagne so lange ausgesetzt, bis du das Budget erhöhst. Wenn du dein Tagesbudget erreicht hast, wird deine Kampagne bis zum nächsten Tag ausgesetzt.
Welche Arten von posts kann ich in meiner Kampagne für App-Installationen verwenden?
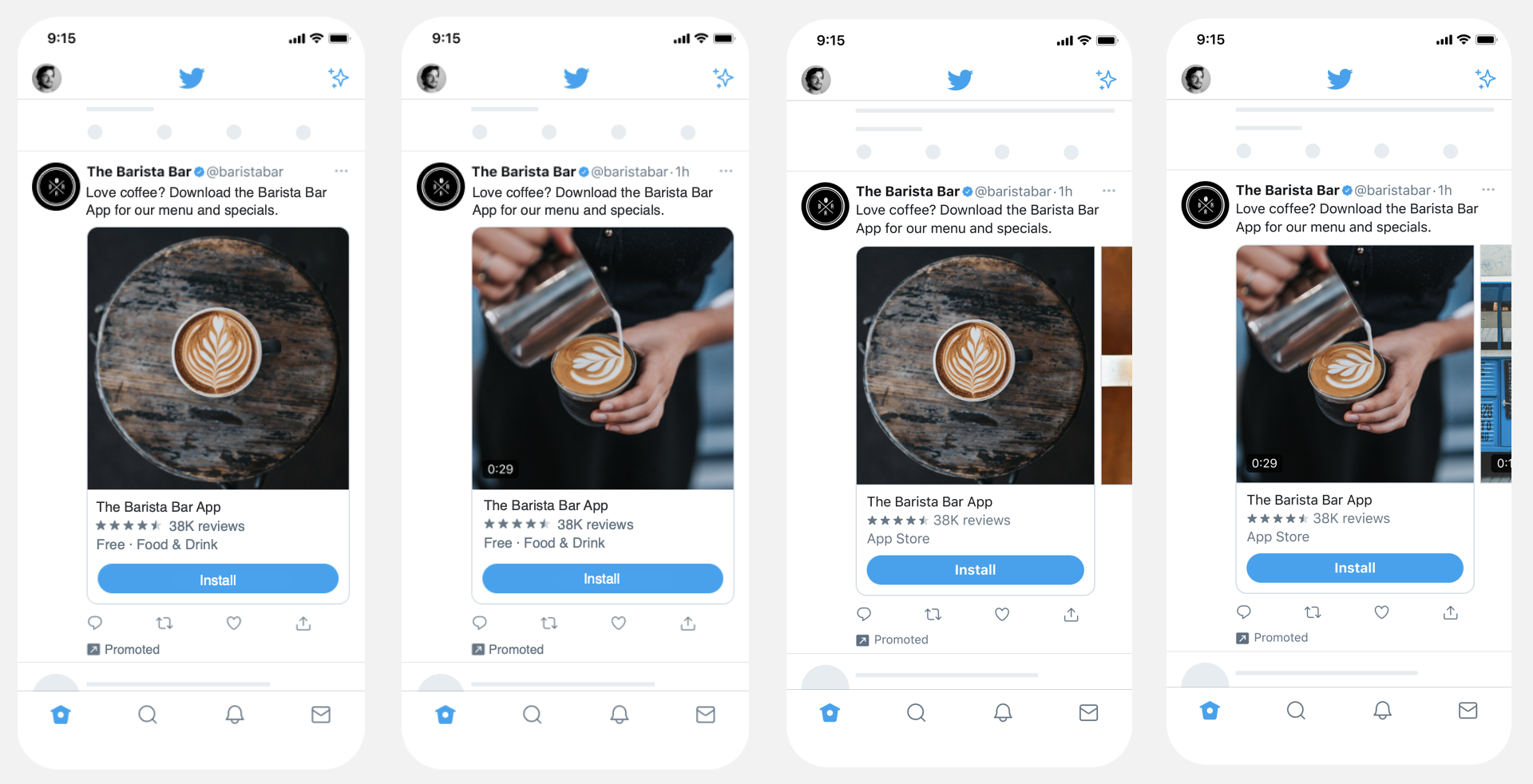
Bei App-Installationskampagnen kannst du Bild-Anzeigen mit App-Buttons, Video-Anzeigen mit App-Buttons und/oder Carousel-Anzeigen verwenden. Dazu musst du eine App Card einrichten.

Auf unserer Spezifikationen-Seite findest du weitere Details zu den oben genannten Anzeigenformaten.
Unabhängig vom genutzten post-Typ werden dir immer entweder App-Klicks oder App-Installationen in Rechnung gestellt, je nachdem, was du bei der Kampagneneinrichtung ausgewählt hast.
Alle Werbekunden und die Inhalte ihrer Promoted Ads müssen unsere Richtlinien für X Ads einhalten.
Wie richte ich das Conversion Tracking eines Drittanbieters für Mobile-Apps ein?
Diese Funktion wird als MACT abgekürzt (Mobile App Conversion Tracking). Was MACT genau ist, welche Partner zur Auswahl stehen und wie du deinen MACT-Partner in deinem X Ads-Account einrichtest, wird hier detailliert erläutert.
Wie füge ich meine App in meinem X Ads-Account hinzu?
Wie du Apps in deinem Ads-Account hinzufügst, gruppierst und bearbeitest, wird detailliert auf unserer Seite zum App-Manager erläutert.
Was sollte ich als mein primäres App Store-Gebiet angeben?
Dies ist das primäre Gebiet, in dem deine App verfügbar ist. Mithilfe dieser Information verifizieren wir deine App-ID.
Wenn du nicht sicher bist, was das primäre Gebiet für deine App ist, solltest du „USA“ ausprobieren.
Wenn du dich außerhalb der USA befindest, kannst du dein Gebiet aus das festlegen, in dem deine App zuerst verfügbar war. Das Targeting deiner Anzeige wird dadurch nicht eingeschränkt. App-IDs dürfen für mehrere Länder gleich sein, solange diese Version deiner App in diesem Land verfügbar ist.
Was ist ein Deep Link?
Ein Deep Link-Schema ist mit einer Domäne für eine Website vergleichbar, außer dass sie Nutzern erlaubt, eine App zu starten, die als Basisschema für vollständige Deep Links dient (siehe unten). Wenn du beispielsweise X:// im mobilen Webbrowser eingibst und auf den Button zum Starten drückst, wird die X App geöffnet, sofern sie auf dem Mobilgerät installiert ist.
Bei einem App-Button auf iOS kann X, wenn du deiner Konfiguration Deep Link-Schemas hinzufügst, erkennen, ob eine App installiert ist, und die Nutzer können die App direkt aus X öffnen. Ist die App nicht installiert, wird der Nutzer über den App-Button an den App Store weitergeleitet, damit er die App herunterladen kann.
Ein Deep Link-Schema ist auch erforderlich, um „Installationsmitteilungen“ auf iOS zu ermöglichen. Installationsmitteilungen sind Aufforderungen, die auf X angezeigt werden, sobald eine App vollständig heruntergeladen wurde. Sie sollen die Aktivierung deiner App fördern.
So erhältst du das Deep Link-Schema für deine App:
Für iOS
Damit deine App auf offene URL-Anfragen korrekt reagiert, musst du der .plist-Datei deiner App ein URL-Schema hinzufügen. Als Benennung für dieses Schema wird üblicherweise Reverse DNS oder einfach meinappname:// verwendet.
Suche den Abschnitt mit den URL-Typen in der .plist-Datei deiner App. Wenn er nicht vorhanden ist, kannst du ihn selbst hinzufügen. Wenn du noch keine URL-Typen bearbeitet hast: Es sollte ein Array mit einem einzelnen Element, einem Dictionary mit dem Schlüssel „URL Identifier“, sein. Klicke auf den zum Dictionary gehörigen Button „+“, um einen Abschnitt mit URL-Schemas hinzuzufügen, der ein weiteres Array darstellt. Füge dein Schema diesem Array hinzu. Du kannst beliebig viele benutzerdefinierte Schemas hinzufügen. Weitere Informationen findest du hier.
In deinem App-Hilfsobjekt kannst du dem application:openURL:sourceApplication:annotation:method-Objekt Logik hinzufügen, um die eingehende URL (die du auf der Anzeige angegeben hast) anzunehmen und in deiner App zu analysieren.
Für Android
Deep Link-Informationen werden im Rahmen der Intent-Daten an deine App übergeben. Du kannst den relevanten Empfangsaktivitäten in deiner App einen Intent-Filter hinzufügen. Der Intent-Filter kann folgendermaßen aussehen:
@string/filter_title_viewcardcontent”>
<action android:name=”android.intent.action.VIEW” />
<category android:name=”android.intent.category.DEFAULT” />
<category android:name=”android.intent.category.BROWSABLE” />
<!— Akzeptiert URIs, die mit “example://action” beginnen —>
<data android:scheme=”example”
android:host=”action” />
</intent-filter>
Eine ausführlichere Erläuterung findest du in den Dokumenten für Google-Entwickler.
Welche Best Practices gibt es bei Creatives für App-Buttons?
Wenn du mit Bild-Anzeigen gekoppelt bist, empfehlen wir für App-Buttons Folgendes:
- Verwende leuchtende Farben, damit das Bild sich abhebt.
- Zwänge nicht zu viel in zu kleinen Raum.
- Gib eine Vorschau auf das, was jemand in deiner App erwarten kann.
- Verwende nicht zu viele Markenbilder und nicht nur Firmenlogos.
Wenn du mit Video-Anzeigen gekoppelt bist, empfehlen wir für App-Buttons Folgendes:
- Nimm optische Anhaltspunkte auf und verlass dich nicht nur auf das Audio.
- Zeige am Anfang und Ende des Videos einen Frame für den App Store oder Play Store sowie ein visuelles CTA zum Download deiner App.
- Mache deutlich, dass es in dem Video um eine App geht.
- Nimm nicht einfach ein Markenvideo, sondern eines, das sich ganz auf die App konzentriert.
- Zeige die Benutzeroberfläche/Nutzung, oder was jemand in der App erwarten kann.
- Das Video sollte zwischen 6 und 15 Sekunden lang sein.
Weitere Tipps zur Optimierung und Vorschläge für Creatives findest du auf unserer Seite zur Optimierung für App-Installationen oder erneute App-Interaktionen.