إنشاء حملة مرات تثبيت التطبيق

تستهدف حملات مرات تثبيت التطبيق جمهور الهاتف المحمول المحتمل قيامهم بتنزيل تطبيقك. مع التغريدات المحسّنة للسوق على الهاتف المحمول، سيتمكن الأشخاص من تثبيت تطبيقك مباشرةً من الخط الزمني لديهم.
إعداد حملة مرات تثبيت التطبيق الخاصة بك
- قبل إطلاق أولى حملات مرات تثبيت التطبيق الخاصة بك، يرجى التأكد من أنك تتكامل مع شريك MACT، SKAdNetwork، ومن أنك اشتركت في برنامج قياس الهاتف المحمول المتقدم.
- سجّل الدخول إلى حساب إعلانات تويتر الخاص بك
- انقر فوق "إنشاء حملة" في أعلى الجانب الأيسر لمدير الإعلانات لديك
- اختر "مرات تثبيت التطبيق" من قائمة أهداف الحملة
- ستنتقل إلى علامة التبويب "التفاصيل" في نموذج إعداد الحملة. هنا ستقوم بتسمية حملتك، واختيار مصدر التمويل الخاص بك، و تعيين تواريخ الحملة وميزانيتها
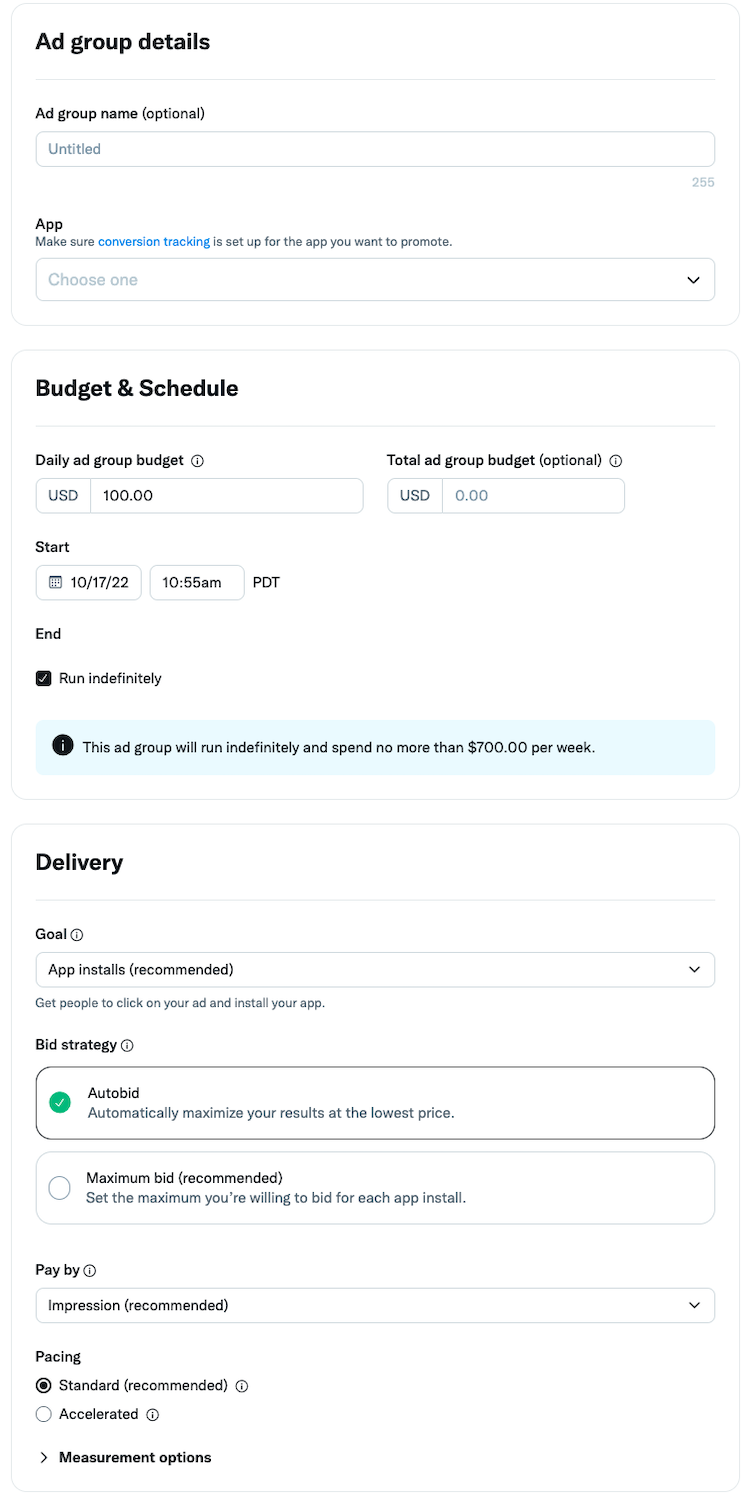
- بعد ذلك، ستقوم بإعداد أول مجموعة إعلانية. قم بتسمية المجموعة الإعلانية واختيار التطبيق الذي ترغب في ترويجه. كما يمكنك تعيين تاريخ البداية والانتهاء للمجموعة الإعلانية
- في قسم العرض، حدد أحد هدفي المجموعة الإعلانية المتوفرين:
- مرات تثبيت التطبيق (الموصى بها): ستظهر إعلاناتك للمستخدمين المرجح قيامهم بتثبيت تطبيقك (في نطاق استهدافك). إذا اخترت هذا الهدف، فستتم محاسبتك حسب مرات الظهور أو عندما ينقر أحد المستخدمين للوصول إلى متجر التطبيقات.
- النقرات على التطبيق: ستظهر إعلاناتك للمستخدمين المرجح قيامهم بالنقر على تطبيقك (في نطاق استهدافك). إذا اخترت هذا، فستتم محاسبتك فقط عندما ينقر أحد المستخدمين في متجر التطبيقات أو مباشرةً فوق تطبيقك
- حدّد نوع عرض السعر الذي ترغب في استخدامه في مجموعتك الإعلانية. إذا اخترت تثبيت التطبيق كهدف لمجموعتك الإعلانية، فإننا نوصي بما يلي:
- أقصى عرض سعر: يتيح هذا النوع تحكمًا أكبر في المبلغ الذي تدفعه لكل نقرة على التطبيق أو عملية تثبيت له. في نوع عرض السعر هذا، يمكنك اختيار ما تدفعه بدقة لكل من النقر على التطبيق أو التثبيت (أقصى عرض سعر)، ولن يتم احتساب نتائجك بهذا السعر. نوع عرض السعر هذا مفيد للمُعلِنين الخبراء الذي يعرفون تحديدًا ما يدفعونه مقابل النقرة أو تثبيت على نطاق واسع.
إذا اخترت النقرات على التطبيق كهدف لمجموعتك الإعلانية، فإننا نوصي بما يلي:
- التكلفة المستهدفة: يمكنك تسمية عرض السعر الذي تريد الدفع له لكل نقرة على التطبيق أو عملية تثبيت له. ستعمل حملتك بعد ذلك على التحسين التلقائي لعروض الأسعار لتحقيق تكلفة النقرة المتوسطة يوميًا أو تكلفة التثبيت التي تلبي الهدف أو تزيد عليه. ستدفع التكلفة الفعلية لكل النقرات خلال اليوم. إذا قمت بتغيير عرض السعر الخاص بك على مدار اليوم، فسيصبح عرض السعر متوسطًا بين عرض السعر الجديد وأعلى تكلفة مستهدفة سابقة تم تعيينها في ذلك اليوم.
مع أي من هدفي المجموعة الإعلانية، يمكنك أيضًا تحديد:
- عرض السعر التلقائي: يعمل عرض السعر على تحسين الحصول على أفضل النتائج بأقل سعر (في حدود ميزانيتك). عرض الأسعار التلقائي هو أسهل طريقة لعرض حملاتك بسرعة وعرض مرات الظهور على المنصة. فيما يتعلق بحملات تثبيت التطبيق ذات "الهدف" المضبوط على "مرات تثبيت التطبيق"، سيتحول مقياس "الدفع حسب" إلى "مرات الظهور" بشكلٍ افتراضي. إذا كان "الهدف" الخاص بك مضبوطًا على "النقرات على التطبيق"، فسيتحول مقياس "الدفع حسب" إلى "النقرات على التطبيق" بشكل افتراضي. ملاحظة: ما يزال خيار "الدفع حسب مرات الظهور" قيد التنفيذ وقد لا يكون متوفرًا لك في الوقت الحالي.
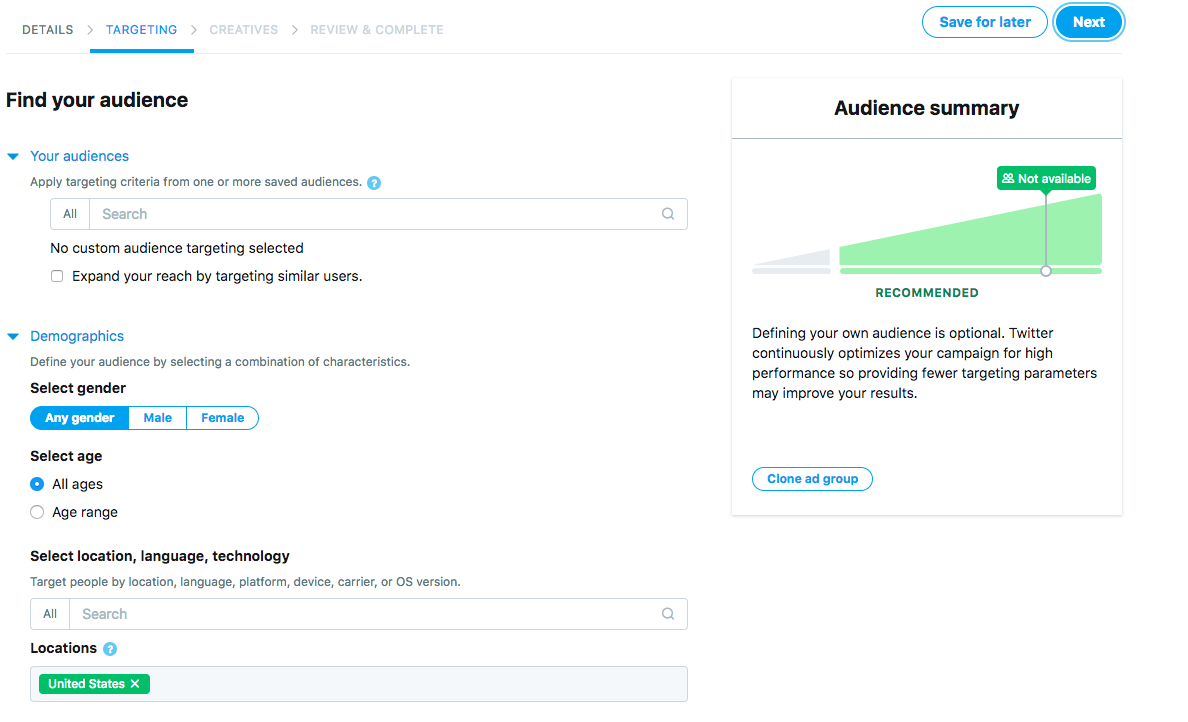
- حدد جمهورك المستهدف في علامة التبويب "الاستهداف". تعرّف على المزيد عن خيارات الاستهداف لدينا
- اختر التغريدات التي ترغب في استخدامها في حملتك. يمكنك كذلك تخصيص المواقع المعينة التي ترغب في عرض تغريدتك فيها عبر تويتر وX Audience Platform في هذه الخطوة
- راجع إعداد حملتك النهائي في علامة التبويب "مراجعة وإكمال". إذا أردت إضافة مجموعات إعلانية إضافية إلى حملتك، فيمكنك القيام بذلك هنا
- يمكنك الآن تدشين حملة مرات تثبيت التطبيق الخاصة بك!


خيارات عروض الأسعار
نوفر أنواعًا مختلفة من عروض الأسعار لحملات التطبيقات لمساعدتك في تحقيق أعلى عائد ممكن على الاستثمار. يُرجى ملاحظة أنه لا يمكنك تبديل الهدف بعد إنشاء الحملة أو حفظها كمسودة.
النقرات على التطبيق
- عرض سعر النقرات على التطبيق، الدفع مقابل النقرات على التطبيق.
- لا يلزم تتبع تحويل تطبيق الهاتف المحمول (MACT) لتمكين خيار عرض السعر هذا.
كيف يتم الأمر؟ النقرات على التطبيق هي نقرات تنقل إلى متجر التطبيقات أو تنقل مباشرةً إلى التطبيق، ولا تتم محاسبتك إلا عند قيام شخصٍ ما باتخاذ هذا الإجراء المحدد. وعند استخدام الخيار المخصص لتحقيق هذا الهدف، ستعمل منصتنا على تحسين تحفيز أكبر عدد ممكن من النقرات على التطبيق.
من المعلنون الذين يجب عليهم استخدام النقرات على التطبيق؟ هذا الخيار مثالي للمُعلِنين الباحثين عن توسيع نطاق عملهم بسرعة. استخدم "نقرات التطبيق" مع الحملات المستهدفة على نطاقٍ ضيق، مثل جمهورك الأساسي المستهدف باستخدام معرفات أو كلمات مفتاحية محددة للغاية. إذا بدأ الأداء في الانخفاض، فقد تحتاج إلى توسيع أفكارك للنظر إلى أنواع أخرى لعروض الأسعار.
مرات تثبيت التطبيق (موصى بها)
- عرض الأسعار على عمليات التثبيت، الدفع مقابل النقرات على التطبيق.
- يلزم تتبع تحويل تطبيق الهاتف المحمول (MACT) لتمكين خيار عرض السعر هذا.
كيف يتم الأمر؟ يُتيح لك هدف مرات تثبيت التطبيق إمكانية تقديم عرض سعر على تثبيت التطبيق بدلًا من مجرد النقر عليه. وعند استخدام الخيار المخصص لتحقيق هذا الهدف، ستعمل منصتنا على تحسين الأمر لتحفيز أكبر عدد ممكن من مرات تثبيت التطبيق.
من المُعلِنون الذين ينبغي لهم استخدام هذا الهدف؟ إذا كان مؤشر الأداء الرئيسي الخاص بك يتضمن عمليات تثبيت، فإننا نوصي بالاستفادة من الخيار المخصص لتحقيق هذا الهدف. يُعد هذا الخيار مثاليًا لتحسين أداء حملتك، إذ تختبر تنسيقات المواد الإبداعية وخيارات الاستهداف التي تحقق أعلى عائد استثمار. استخدمه للحملات المستهدفة على نطاق واسع، مثل تلك التي لا تعتمد سوى على الاستهداف حسب الموقع الجغرافي أو مجموعة واسعة من فئات الاهتمامات.
عرض حملة مرات تثبيت التطبيق الخاصة بك
يمكن عرض التغريدات في حملات مرات تثبيت التطبيق في عدد من المواقع:
- الخطوط الزمنية للصفحة الرئيسية (اختياري). قد تكون حملات التغريدات مرئية داخل الخطّ الزمنيّ لشخص ما إذا قام مُعلِن بترويج تغريدة ذات صلة بهذا الشخص
- الملفات الشخصيّة وصفحات تفاصيل التغريدات (اختياري). عندما يزور شخص ما استهدفته ملفًا شخصيًّا على تويتر أو صفحات تفاصيل تغريدة، فقد يتأهل لعرض الظهور.
- في الجزء العلوي من صفحات نتائج البحث ذات الصلة على X.com (اختياري). تظهر حملات التطبيق من شركائنا في الإعلانات في الجزء العلوي من بعض صفحات نتائج البحث في X.com ومن خلال شركاء محددين في نظم الاتصال.
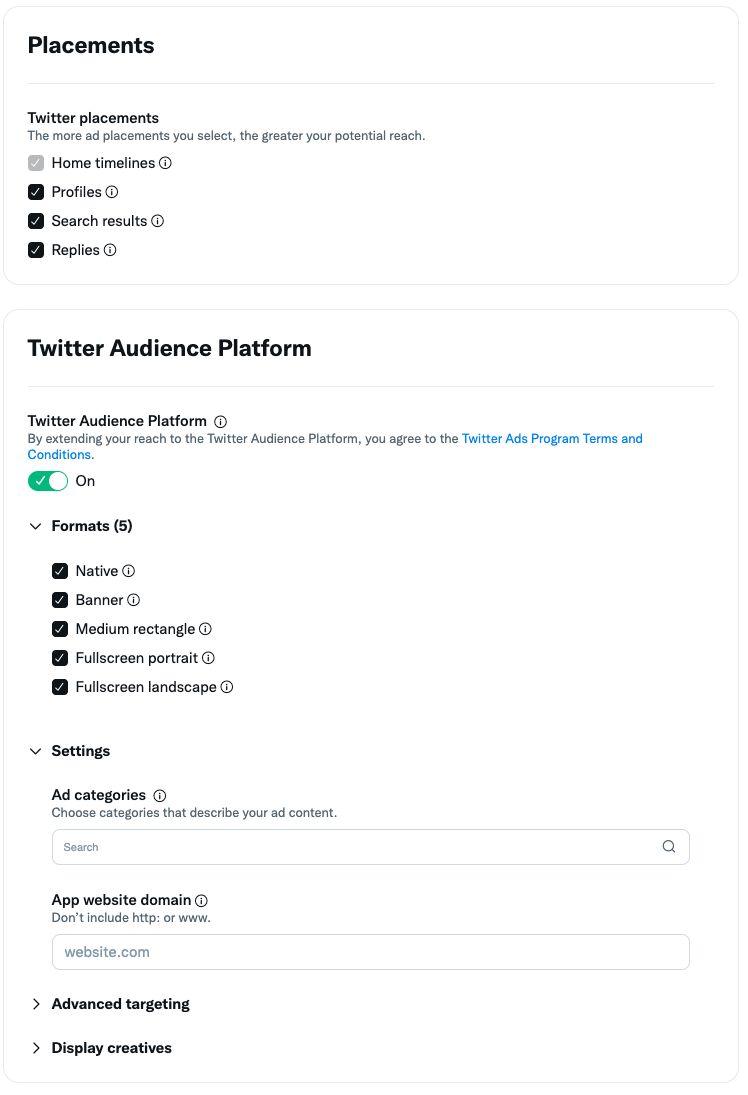
- تطبيقات الشركاء في X Audience Platform (اختياري). إن X Audience Platform هي وسيلة لزيادة نطاق حملاتك بتوسيع وصول حملتك إلى جمهورك في آلاف التطبيقات والمواقع الإلكترونية التي يستخدمونها كل يوم. إذا أردت توسيع حملتك إلى X Audience Platform، فسيُطلب منك تحديد فئة تصف إعلانك بشكل أفضل. نوصيك باختيار فئة واحدة فقط. سيكون لديك كذلك الخيار لاختيار تنسيقات المواد الإبداعية المخصصة التي تريد مزامنة إعلاناتك بها. تعرّف على المزيد عن المواد الإبداعية المخصصة.
في حملات مرات تثبيت التطبيق، يمكنك إجراء تخصيص كامل للمواقع على تويتر وTAP التي تريد أن تظهر إعلاناتك فيها، عن طريق علامة التبويب "مواد إبداعية" أثناء إعداد الحملة.

عرض نتائجك
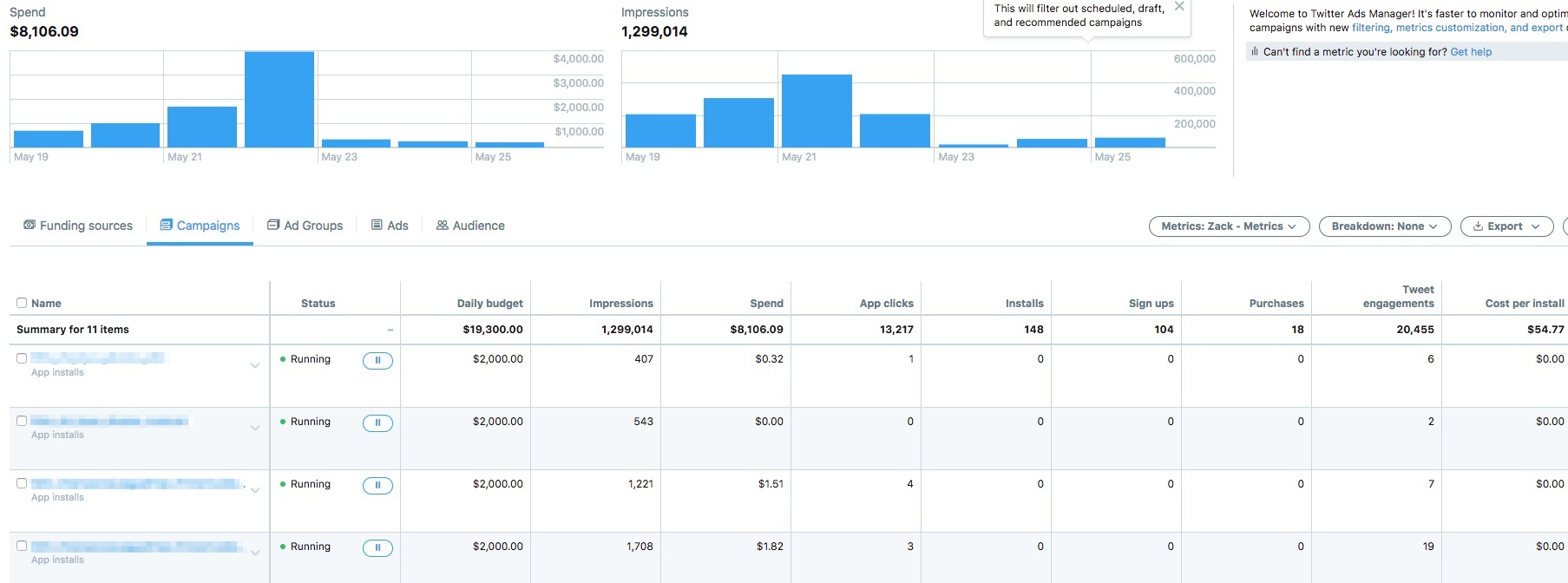
انتقل إلى مدير الإعلانات الخاص بك لرؤية النتائج. قم بتصفية نطاق التاريخ في الجانب العلوي الأيسر لرؤية المقاييس مثل إجمالي الإنفاق و النتائج و التكلفة لكل نتيجة و معدل النتيجة. ستكون "نتيجتك" إما النقرات على التطبيق وإما مرات تثبيت التطبيق، بناءً على ما تم اختياره أثناء إعداد الحملة.
تعريفات موجزة:
النقرات على التطبيق: إجمالي عدد النقرات على تطبيقك لتثبيته.
مرات التثبيت: عدد مرات التثبيت المُحالة إلى إعلاناتك من خلال X. يعرض هذا الحقل مرات التثبيت التي تتم إحالتها من خلال تتبع تحويل تطبيق الهاتف المحمول (MACT)* وشبكة SKAdNetwork (SKAN).
مرات التثبيت من خلال SKAN: عدد مرات التثبيت وعمليات إعادة التنزيل المُحالة من خلال SKAdNetwork (SKAN).
*تذكير: تُشير MACT إلى الإحالة المستندة إلى مُعرّف الجهاز. وبمجرد توفر App Tracking Transparency (شفافية تتبع التطبيقات) من Apple، ستتعذّر إحالة معظم الأجهزة التي تعمل بنظام التشغيل iOS من خلال MACT.
يُرجى العلم بأنه قد يتم إسناد ما يصل حتى 30% من مرات تثبيت تطبيقك المُبلَّغ عنها في الأجهزة التي تعمل بنظام التشغيل iOS إلى الحملات والمجموعات الإعلانية استنادًا إلى النماذج الإحصائية. لا يؤثر هذا في عدد عمليات التثبيت الإجمالية التي تلقيتها لتطبيقك أو طريقة فوترتك. ويرتبط هذا بقيود معرّف حملة SKAdNetwork التابعة لشركة Apple وبكيفية تلقّينا للمعلومات حول الأجهزة التي لا يمكننا الوصول إلى معرّفات المُعلِنين (IDFA) الخاصة بها. يُمكنك قراءة المزيد في الأسئلة المتداولة أدناه.
عرض نتائج ما بعد التثبيت
يُمكنك الآن عرض بعض نتائج ما بعد التثبيت المُوجهة من X في مدير إعلانات X؛ بما في ذلك "عمليات شراء التطبيق من خلال SKAN (AppsFlyer)".
لعرض المزيد من نتائج ما بعد التثبيت المُوجهة من X، استخدم لوحة معلومات شريك قياس الهاتف المحمول لديك.

يُرجى العلم بأنه قد يتم إسناد ما يصل حتى 30% من مرات تثبيت تطبيقك المُبلَّغ عنها في الأجهزة التي تعمل بنظام التشغيل iOS إلى الحملات والمجموعات الإعلانية استنادًا إلى النماذج الإحصائية. لا يؤثر هذا في عدد عمليات التثبيت الإجمالية التي تلقيتها لتطبيقك أو طريقة فوترتك. ويرتبط هذا بقيود معرّف حملة SKAdNetwork التابعة لشركة Apple وبكيفية تلقّينا للمعلومات حول الأجهزة التي لا يمكننا الوصول إلى معرّفات المُعلِنين (IDFA) الخاصة بها. يمكنك قراءة المزيد في الأسئلة المتداولة أدناه.
الأسئلة المتداولة
لماذا يتم تعيين بعض مرات تثبيت تطبيقي في الأجهزة التي تعمل بنظام iOS إلى مجموعات إعلانية استنادًا إلى النماذج الإحصائية؟
كجزء من عملنا الخاص بتغييرات App Tracking Transparency (شفافية تتبع التطبيقات) من Apple، قمنا بالدمج مع SKAdNetwork (SKAN). من خلال SKAN، ستوفر Apple عددًا محدودًا (100) فقط من معرّفات حملة SK (SKID) لكل تطبيق مُعلن عنه. تحتفظ تويتر بعدد 30 معرفًا من الـ 100 معرف لضمان أننا قادرون على مواصلة تطوير منتجات الإعلان وتحسينها. فعلى سبيل المثال، قد نستفيد من هذه المعرّفات التي تم الاحتفاظ بها لإجراء تجارب أ/ب بهدف اختبار منتج جديد.
- تتوفر لك معرفات SKID الـ 70 المتبقية لاستخدامها لكل تطبيق معلن عنه. اقرأ المزيد حول هذا الحد في مركز موارد iOS 14 الخاص بنا.
عند تحفيز أحد معرفات SKID الـ 30 هذه - والتي يتم استخدامها لأغراض التطوير والاختبار - لعملية تثبيت، فسنحرص على نسبته إلى المجموعة الإعلانية الأكثر قابلية للتطبيق استنادًا إلى النماذج الإحصائية.
ونتيجة لذلك، قد تُسهم معرفات SKID الـ 30 هذه في تحقيق ما يصل إلى 30٪ من عمليات تثبيت iOS المبلغ عنها والتي تستفيد منها تويتر لأغراض التطوير الداخلي. لا يؤثر هذا في طريقة الفوترة الخاص بالحملة، إذ إننا لا نعتمد على عدد مرات التثبيت في فوترتنا.
ما المقصود بفترة التعلم؟
عند إطلاق حملة جديدة، ستعمل أنظمتنا - خلال مدة تتراوح من أول 3 إلى 5 أيام - بالاستكشاف في محاولةٍ منها للعثور على أفضل المستخدمين المناسبين لإعلاناتك. ونحن نطلق على مرحلة الاستكشاف الأولية هذه اسم فترة التعلم.
خلال فترة التعلم، ننصحك بشدة بتجنب إجراء أي تغييرات على حملتك للسماح لأنظمتنا بالتعلم والمعايرة بأكبر قدر ممكن من الكفاءة. خلال هذه المرحلة، من المحتمل أن ترى تقلبات في مستوى الأداء. وبعد فترة التعلم، من المفترض أن يستقر مستوى أداء حملتك. إذا كنت لا تزال لا ترى أداءً بعد مرور أول 3-5 أيام، فإننا نقترح زيادة عروض أسعارك، أو توسيع نطاق جمهورك المستهدف، أو تحديث مادتك الإبداعية.
لماذا عليّ أن أدشن إحدى حملات مرات تثبيت التطبيق؟
يستخدم معظم المستخدمين تويتر على الهاتف المحمول. تشغيل حملات تثبيت التطبيق هو الطريقة المثالية للتواصل مع مستخدمي الهاتف المحمول المحتمل تحويلهم بسلاسة من تطبيق إلى متجر التطبيقات.
متى عليّ أن أدشن إحدى حملات مرات تثبيت التطبيق؟
إذا كان لديك ترويج تطبيق جديد، أو كنت تبحث عن الوصول إلى مستخدمين جدد لتطبيقك، فهذا هو هدف الحملة الذي نوصيك به.
كم تبلغ تكلفة حملات مرات تثبيت التطبيق؟
عند قيامك بتشغيل حملة مرات تثبيت التطبيق، لن تتم محاسبتك إلا على مرات الظهور أو على النقرات على التطبيق.
تستند التكلفة التي تدفعها إلى الميزانية وعرض السعر اللذين تعينهما، بالإضافة إلى الاستهداف الذي تحدده. ستتلقى إرشادات بخصوص عرض السعر في الوقت الفعلي حسب معايير الاستهداف الخاصة بك أثناء إعداد حملتك. المزيد عن تسعير إعلانات تويتر.
عند إعداد حملة مرات تثبيت التطبيق الخاصة بك، يمكنك الاختيار من بين التكلفة التلقائية، أو الحد الأقصى للتكلفة، أو التكلفة المستهدفة حسب نوع عرض السعر لديك.
من المهم التفكير بجدية في القيمة التي تضيفها كل نقرة على التطبيق أو كل عملية لتثبيت التطبيق لنشاطك التجاري. يُعد عرض السعر المستحسن مؤشرًا جيدًا للمبلغ الذي سترغب في تحديده كعرض سعر لحملتك للوصول إلى هدفها. ومع ذلك، إذا لم يكن عرض السعر تنافسيًا مقارنةً بالمعلنين الآخرين، فقد لا يتم عرض حملتك.
وبالإضافة إلى التحكم في المبلغ الذي تدفعه لكل إجراء، فإنك ستتمتع أيضًا بالتحكم الكامل في المبلغ الذي تنفقه بشكل شامل. بعد تعيين عرض سعرك، ستتم مطالبتك بإدخال "إجمالي الميزانية" للحملة، وكذلك تحديد "ميزانية يومية" اختياريًا. عند الوصول إلى حد إجمالي الميزانية، سيتوقف تقديم حملتك حتى تتم زيادة الميزانية. عند الوصول إلى حد الميزانية اليومية، سيتوقف عرض حملتك حتى اليوم التالي.
ما أنواع التغريدات الذي يمكنني استخدامها في حملة مرات تثبيت التطبيق الخاصة بي؟
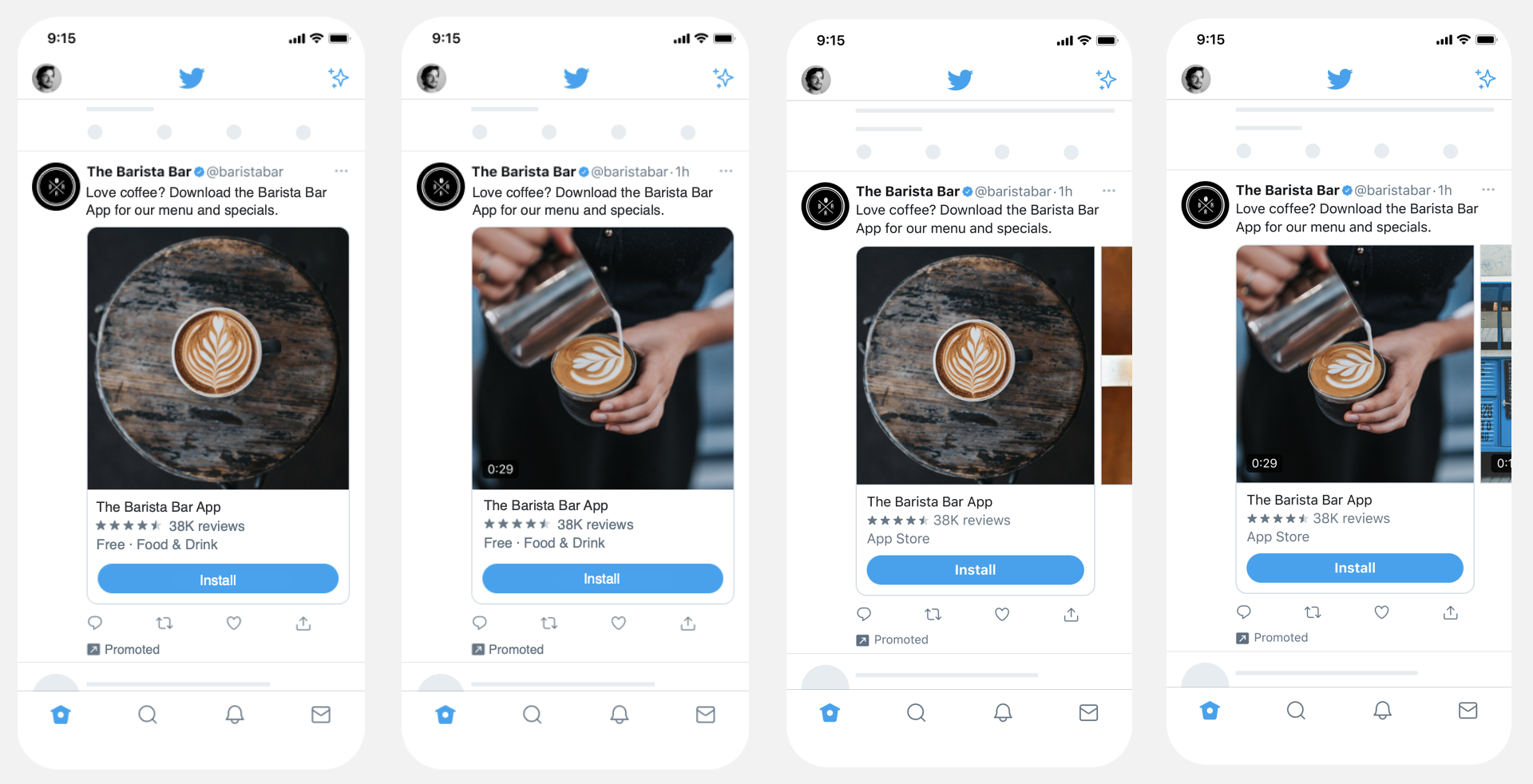
بالنسبة لحملات مرات تثبيت التطبيق، يمكنك استخدام الإعلانات الصورية مع أزرار التطبيقات، و/أو إعلانات الفيديو مع أزرار التطبيقات، و/أو الإعلانات الدوّارة. ستحتاج إلى إعداد بطاقة التطبيق للقيام بذلك!

اطلع على صفحة المواصفات لدينا لمزيد من التفاصيل عن جميع تنسيقات الإعلانات الموضحة أعلاه.
تذكر أنه بغض النظر عن نوع التغريدة التي تستخدمها، تتم محاسبتك عادةً على النقرات على التطبيق أو مرات تثبيت التطبيق حسب ما اخترته في إعداد الحملة.
يجب أن يمتثل جميع المعلنين ومحتوى الإعلانات المُروَّجة لديهم لسياسات إعلانات تويتر.
كيف يمكنني إعداد تتبع تحويل لتطبيقات الهاتف المحمول من جهة خارجية؟
يعني MACT تتبع التحويل لتطبيقات الهاتف المحمول تعرف على المزيد من الإرشادات التفصيلية عن MACT، ومن يمكنك التشارك معه، وكيفية إعداد شريك MACT في حساب إعلانات تويتر الخاص.
كيف أضيف تطبيقي إلى حساب إعلانات؟
للحصول على إرشادات تفصيلية عن كيفية إضافة تطبيقات في حساب الإعلانات الخاص بك أو تجميعها أو تعديلها، تفضل بزيارة صفحة مدير التطبيقات لدينا.
ما الذي يجب عليّ تعيينه لمنطقة متجر التطبيقات الأولية؟
هذا هو البلد الأساسي الذي يتوفر فيه تطبيقك. نستخدم هذه المعلومات لتوثيق معرّف تطبيقك.
إذا لم تكن متأكدًا من المنطقة الرئيسية لتطبيقك، فجرّب تحديد الولايات المتحدة.
إذا كنت خارج الولايات المتحدة، فعيّن منطقتك إلى أي مكان كان تطبيقك متاحًا فيه لأول مرة. لن يحد هذا من المكان الذي يمكنك استهداف إعلانك له. يمكن أن تكون معرفات التطبيقات هي نفسها لبلدان متعددة ما دام هذا الإصدار من تطبيقك متاح في هذا البلد.
ما المقصود بالرابط الداخلي؟
مخطط الرابِط الداخلي هو شيء مماثل لنطاق موقع ويب، باستثناء أنه يتيح للمستخدمين تشغيل تطبيق معين ويعمل كمخطط أساسي للروابِط الداخلية الكاملة (انظر أدناه). على سبيل المثال: جرّب كتابة X:// في مستعرض تويتر للأجهزة المحمولة، واضغط على "Go". إذا كان تطبيق تويتر مثبتًا لديك، فسوف يتم فتح التطبيق على هاتفك.
بالنسبة لاستخدام زر التطبيق في نظام التشغيل iOS، تسمح إضافة مخططات الرابِط الداخلي إلى تكوينك لتويتر بالتعرّف على ما إذا كان التطبيق مثبتًا لديك أم لا، كما تمكّن المستخدمين من فتح التطبيق مباشرةً من تويتر. وبالطبع، إذا لم يكن التطبيق مثبتًا، فسوف يوجّه زر التطبيق المستخدم إلى App Store حيث يمكنه متابعة تنزيل التطبيق.
كما أن مخطط الرابِط الداخلي ضروري أيضًا لتمكين "تنبيهات التثبيت" في نظام التشغيل iOS. تنبيهات التثبيت هي رسائل تظهر على تويتر بمجرد اكتمال تنزيل التطبيق، وهي مصممة لتوجيهك أثناء تفعيل تطبيقك.
للحصول على مخطط الرابِط الداخلي لتطبيقك:
بالنسبة لنظام التشغيل iOS
حتى يستجيب تطبيقك لطلبات الرابط المفتوح بشكل صحيح، ستحتاج إلى إضافة مخطط رابط إلى ملف plist. الخاص بالتطبيق. تتضمن القوالب الشائعة لتسمية هذا المخطط خدمة DNS عكسية، أو فقط اسم التطبيق://.
ابحث عن قسم أنواع الروابِط في ملف plist. الخاص بتطبيقك. إذا لم يكن موجودًا، يمكنك إضافته بنفسك. إذا لم تكن قد عدّلت أنواع الروابط بالفعل، فلا بد من وجود مصفوفة من عنصر واحد، وقاموس يتضمن "معرّف الرابط" الرئيسي. اضغط على الزرّ + المرتبط بالقاموس لإضافة قسم "مخططات الرابط"، والذي هو عبارة عن مصفوفة أخرى، وأضف مخططك إلى هذه المصفوفة. يمكنك إضافة القدر الذي ترغبه به من المخططات المخصصة. يمكنك العثور على مزيد من المعلومات هنا.
في تفويض تطبيقك، يمكنك إضافة منطق إلى application:openURL:sourceApplication:annotation:method لأخذه في الرابط القادم (الذي حددته في الإعلان) وتحليله داخل تطبيقك.
بالنسبة لنظام التشغيل Android
يتم تمرير معلومات الرابِط الداخلي إلى تطبيقك كجزء من بيانات الهدف. يمكنك إضافة عامل تصفية الهدف إلى أنشطة الاستلام ذات الصلة في تطبيقك. يمكن أن يبدو عامل تصفية الهدف إلى حدٍ ما مثل:
@string/filter_title_viewcardcontent”>
<action android:name=”android.intent.action.VIEW” />
<category android:name=”android.intent.category.DEFAULT” />
<category android:name=”android.intent.category.BROWSABLE” />
<!— يقبل عناوين URL التي تبدأ بـ “example://action” —>
<data android:scheme=”example”
android:host=”action” />
</intent-filter>
يمكنك العثور على تفسير كامل في مستندات مطوّر Google.
ما أفضل الممارسات الإبداعية لأزرار التطبيقات؟
عند الاقتران مع الإعلانات الصورية، نوصي مع أزرار التطبيقات بما يلي:
- استخدم الألوان النابضة بالحياة لجعل الصورة متميزة
- لا تحاول وضع الكثير في مساحة صغيرة
- أدخل معاينة لما قد يتوقعه شخص ما في تطبيقك
- لا تستخدم صور علامات تجارية متداخلة مع شعارات الشركة
عند الاقتران مع إعلانات الفيديو، نوصي مع أزرار التطبيقات بما يلي:
- أدخل مواد مرئية ولا تعتمد على الصوت
- أدخل إطارًا في بداية الفيديو ونهايته يظهر شعار متجر التطبيقات أو Play ودعوة مرئية إلى اتخاذ إجراء لتنزيل تطبيقك
- اذكر بوضوح أن محتوى الفيديو يدور حول التطبيق
- لا تقم بإعادة تقديم فيديو العلامة التجارية، بل تأكد من تركيزه على التطبيق
- اعرض الواجهة/الاستخدام/ما يتوقعه شخص ما داخل التطبيق
- حافظ على طول الفيديو بين 6 و15 ثانية
لمزيد من تلميحات التحسين والمقترحات الإبداعية، يمكنك الاطلاع على صفحة تحسين مرات تثبيت التطبيق أو إعادات مشاركة التطبيق لدينا.